Optymalizacja zdjęć i obrazów pod kątem SEO – jak robić to dobrze?
Aktualizacja: 14 listopada 2023

- Dlaczego warto optymalizować zdjęcia i co można dzięki temu osiągnąć?
- „Must have” działań optymalizacyjnych, o których musisz pamiętać przed publikacją zdjęć
- O czym pamiętać i jakie elementy Image SEO uwzględnić podczas publikacji zdjęcia?
- Podpis pod zdjęciem
- Optymalizacja zdjęć a narzędzie Google PageSpeed Insights
- Jak pomóc robotom Google w indeksowaniu grafik?
- Podsumowanie
treści
Optymalizacja zdjęć i obrazów wraz ze wszystkimi elementami Image SEO to obowiązkowy punkt na liście działań pozycjonerskich w każdym serwisie www. Wykonując ją regularnie dbasz nie tylko o kwestię wizualną swojej domeny, ale również masz wpływ na jej szybkość, a nawet widoczność w wyszukiwarce Google. Jednak, aby tak się stało, musisz prawidłowo zoptymalizować atrybut ALT, Title, nazwę pliku graficznego oraz pozostałe elementy Image SEO. Jak zatem powinny one wyglądać? Jakie działania podjąć przed wdrożeniem grafiki na stronę, a jakie po? Co możesz zyskać dzięki optymalizacji zdjęć pod SEO? O tym opowiemy Ci w dalszej części artykułu!
Dlaczego warto optymalizować zdjęcia i co można dzięki temu osiągnąć?
Nie da się ukryć, że optymalizacja zdjęć to czaso– i pracochłonne zadanie. Warto jednak pamiętać, że zadbanie o kluczowe parametry grafik umieszczanych na stronie, niesie za sobą ogrom korzyści. Jakich?
Widoczność w Google Grafika
Wyobraź sobie sytuację, w której to Twoja witryna internetowa czerpie ruch m.in. z Google Grafika. Czy to w ogóle możliwe? Zdecydowanie tak, ale tylko jeśli zadbasz o prawidłową optymalizację zdjęć i grafik.
Dbając m.in. o przyjazne nazwy grafik, w których słowa, w tym te kluczowe, są rozdzielone myślnikami, strona ma bardzo duże szanse na pojawianie się na górze wyników wyszukiwania. Możesz więc w ten sposób zdobyć dodatkowy ruch, a także np. zwiększyć sprzedaż.
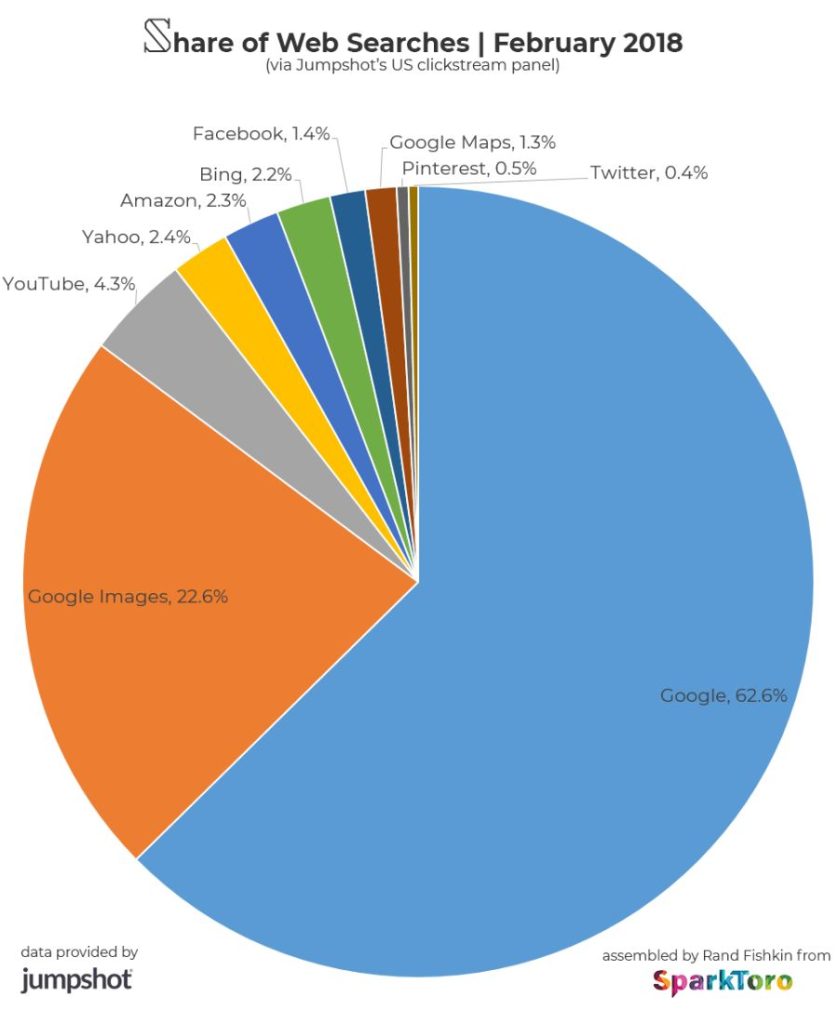
Przyznaj bowiem, ile razy, szukając danego rozwiązania czy produktu, wchodziłeś właśnie w Google Grafika i znalazłeś tam dokładnie to, czego potrzebowałeś? Zapewniamy Cię – nie tylko Ty działasz w ten sposób. Wielu internautów robi dokładnie to samo. Potwierdzają to wyniki analizy przeprowadzonej w 2018 roku przez firmę analityczną Jumpshot.
Badania wykazały bowiem, że aż 22,6% wszystkich wyszukiwań w sieci stanowią wyszukiwania za pomocą Google Grafika. Czy zatem warto optymalizować zdjęcia i zwiększyć tym samym widoczność strony w tej części wyszukiwarki? Chyba już wiesz, że odpowiedź brzmi “Zdecydowanie warto”!

Szybszy czas ładowania strony, mniej poirytowanych użytkowników
Na czym jeszcze może zyskać Twoja strona dzięki regularnej optymalizacji zdjęć? Przede wszystkim na czasie ładowania. Pamiętaj, że ten element należy do czynników rankingowych mających wpływ na widoczność domeny w wyszukiwarce Google. To ważny powód do tego, aby mieć pod kontrolą wszystkie zdjęcia i grafiki wgrywane na stronę www. Witryna ma wtedy szansę znaleźć się w wynikach wyszukiwania zdecydowanie wyżej, co poprawi jej widoczność i przyciągnie więcej nowych użytkowników.
Do tego szybkość ładowania strony jest kluczowa dla niemalże każdej osoby, która ją odwiedzi. Nie ma przecież nic gorszego, niż witryna, która “ładuje się godzinę”, przez co jej przeglądanie jest wręcz niemożliwe. Wtedy użytkownicy po prostu się irytują i uciekają ze strony, przechodząc do Twojej konkurencji. A jak wiadomo, każde takie działanie sprawia, że tracisz szansę na zysk. Lepiej więc zadbać o szybszy czas ładowania witryny i zatrzymać dzięki temu potencjalnych klientów u siebie.
Zwiększenie widoczności domeny w wyszukiwarce Google
Tym, co na pewno przekona Cię do systematycznych prac związanych z optymalizacją zdjęć, jest możliwość zwiększenia widoczności domeny w wyszukiwarce Google. Główną rolę odgrywają tutaj słowa kluczowe umieszczane podczas optymalizacji w nazwie pliku graficznego, atrybucie ALT oraz Title zdjęcia. To właśnie dzięki nim Twoja domena ma szansę zdobyć widoczność w wynikach organicznych. A jak wiadomo, większy ruch to większa szansa na zysk.
Dodatkowe korzyści z optymalizacji zdjęć
Wyżej wymienione korzyści z optymalizacji zdjęć na stronie to zdecydowanie te najważniejsze. Jest jednak także wiele innych zalet, o których zdecydowanie warto pamiętać. Jakich?
- Poprawa UX – szybciej ładujące się strony i lepiej zoptymalizowane grafiki sprawiają, że użytkownicy czują się bardziej komfortowo na stronie oraz są bardziej skłonni pozostać na niej, przeglądać treści i wykonywać pożądane akcje. Takie strony zyskują też lepszą opinię, wiarygodność oraz zaufanie w oczach użytkowników.
- Redukcja kosztów hostingowych – mniejsze pliki graficzne zajmują mniej miejsca na serwerze, co może obniżyć koszty związane z hostingiem strony internetowej.
- Zmniejszenie obciążenia serwera – optymalizacja grafik zmniejsza obciążenie serwera, co pozwala obsłużyć większą liczbę użytkowników jednocześnie, bez konieczności inwestowania w droższą infrastrukturę serwerową.
- Zgodność z zasadami dotyczącymi dostępności – zoptymalizowane grafiki mogą poprawić dostępność witryny dla osób z niepełnosprawnościami korzystających z czytników ekranu (alty pozwalają zrozumieć, co dokładnie przedstawia obraz).
Jak zatem widzisz, optymalizacja zdjęć na stronie to prawdziwy “must have”, jeśli zależy Ci na większym ruchu, lepszej widoczności, zadowolonych użytkownikach i zwiększeniu zysków!
Chcesz dowiedzieć się, czy zdjęcia umieszczone na Twojej witrynie są odpowiednio zoptymalizowane i zyskać cenne wskazówki, które pomogą Ci w drodze do sukcesu? Zamów audyt SEO!
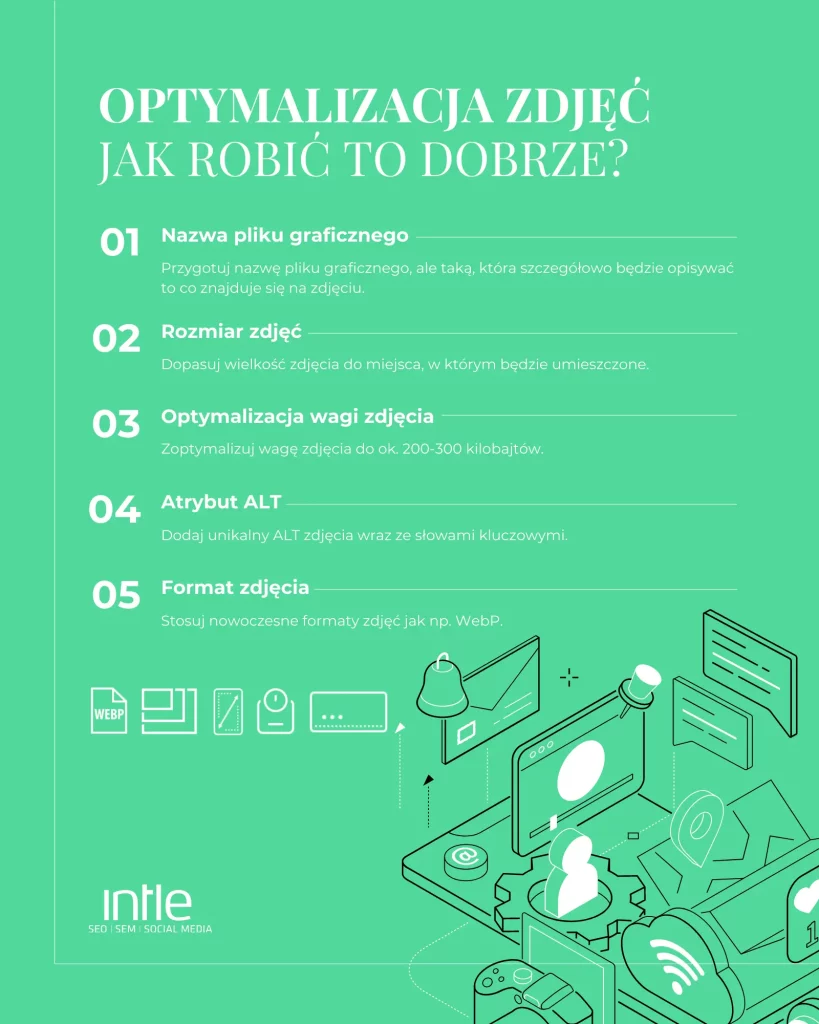
„Must have” działań optymalizacyjnych, o których musisz pamiętać przed publikacją zdjęć

Optymalizacja nazwy pliku graficznego, rozmiaru zdjęcia, jego wagi, ustalenie DPI oraz formatu obrazu to pierwsze i jednocześnie kluczowe elementy Image SEO, jakie należy uwzględnić jeszcze przed publikacją zdjęć na blogu, w sklepie czy na stronie www. Już na tym etapie mamy wpływ nie tylko na ich pozycję w Google Image, ale również na szybkość strony. Zatem, jakie elementy Image SEO musisz uwzględnić na początku optymalizacji zdjęć? Przyjrzyjmy się im bliżej!
Nazwa pliku graficznego
Jednym z pierwszych elementów Image SEO, jakie powinieneś wziąć pod uwagę, jest optymalizacja nazwy pliku graficznego. Jednak jak ją skonstruować? Nazwa pliku powinna jak najlepiej opisywać to, co znajduje się na zdjęciu. Dobrze, abyś już w tym miejscu zawarł słowa kluczowe, na które optymalizujesz grafikę lub zdjęcie. Pamiętaj również, aby w nazwie nie stosować polskich znaków diakrytycznych i co ważne – każde słowo oddzielić myślnikiem. W ten sposób, przyczynisz się nie tylko do lepszego indeksowania grafiki w Google Image, ale również pomożesz zrozumieć robotom Google to, co faktycznie znajduje się na zdjęciu.
Można powiedzieć, że ten element Image SEO nie należy do bardzo skomplikowanych. Jednak mimo to często można spotkać się przykładami błędów popełnianych przy okazji optymalizacji nazwy pliku graficznego. Oto kilka z nich:
- błędnie opisana nazwa pliku graficznego np. 0ds323fg5.jpg lub IMG2344236.jpg
- stosowanie polskich znaków diakrytycznych, np. buty-do-piłki-nożnej-nike.jpg
- brak rozdzielenia słów myślnikiem np. butydopilkinoznej.jpg
Rozmiar zdjęć
Skalowanie rozmiarów zdjęć, to czynność często pomijana przez właścicieli blogów czy sklepów internetowych. A przecież ten element również ma znaczenie przy optymalizacji grafik pod kątem SEO. Nasuwa się zatem pytanie: jaki rozmiar grafiki będzie tym właściwym? Niestety nie ma na nie jednoznacznej odpowiedzi, gdyż to wszystko zależy od szablonu i od ustalonych parametrów width i height.
Abyś mógł lepiej zrozumieć optymalizację rozmiaru zdjęć posłużymy się przykładem portalu studioszkolen.pl, na którym publikowane są artykuły blogowe o tematyce biznesowej i prawnej.

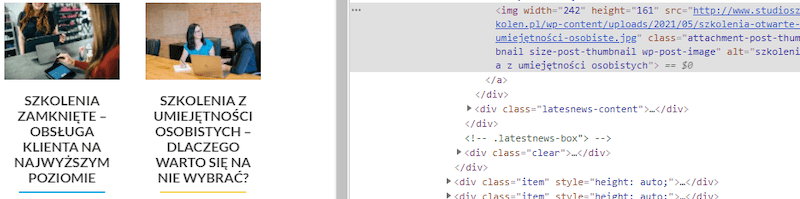
Na stronie głównej wspomnianego portalu znajduje się karuzela z najnowszymi artykułami. Każdy z nich posiada tytuł, zajawkę oraz własne zdjęcie wyróżniające w rozmiarze 242×161. Odnosi się on do dwóch naszych parametrów width i height, które łatwo można sprawdzić w kodzie źródłowym lub też poprzez funkcję “Zbadaj” dostępną po kliknięciu na konkretne zdjęcie.

Należy tutaj zaznaczyć, że zdjęcie artykułu wyświetlane jest jedynie na stronie głównej portalu oraz w kategoriach. Strona artykułu blogowego jest pozbawiona zdjęcia wyróżniającego. Zatem sporym błędem byłoby w tym przypadku przesłanie zdjęcia w rozmiarze np. 1280×850 px. Jego publikacja w tak dużym rozmiarze, dodatkowo obciążałaby portal, co w konsekwencji przełożyłoby się negatywnie na szybkość działania domeny.
Optymalizacja zdjęć i ich wagi
Optymalizacja czy też kompresja wagi zdjęcia jest istotna głównie w kontekście szybkości działania strony. Co do zasady – im waga zdjęcia jest większa, tym bardziej obciąża i spowalnia serwis. Dlatego, zaleca się aby zdjęcie lub grafika publikowana w artykule blogowym czy w sklepie internetowym nie przekraczała 200-300 kilobajtów.
Optymalizując wagę zdjęć skorzystaj tylko z tych narzędzi, które oferują bezstratną kompresję grafik. Oznacza to, że przy ich pomocy zmniejszysz wagę zdjęcia bez obniżenia jego jakości. Takie rozwiązanie daje m.in bezpłatne narzędzie TinyPNG dostępne online.

↓

Jak pokazuje powyższy przykład, w łatwy i szybki sposób możesz zadbać o prawidłową wagę zdjęcia. A co jeśli pominiesz ten element Image SEO? Publikując w serwisie www dużą liczbę niezoptymalizowanych zdjęć sięgających czasem 2 MB przyczynisz się przede wszystkim do jego spowolnienia. To błędne rozwiązanie nie tylko w kontekście szybkości działania strony i SEO, ale również samego użytkownika. Strona lub sklep internetowy z wydłużonym czasem wczytywania szybko zniechęci go do korzystania z witryny.
DPI zdjęcia
Dopełnieniem działań związanych z optymalizacją grafiki jest ustawienie jego DPI. Każde zdjęcie publikowane w Internecie powinno mieć 72 DPI. Jest to optymalna wartość, której w przypadku Internetu nie ma sensu przekraczać.

Format zdjęcia
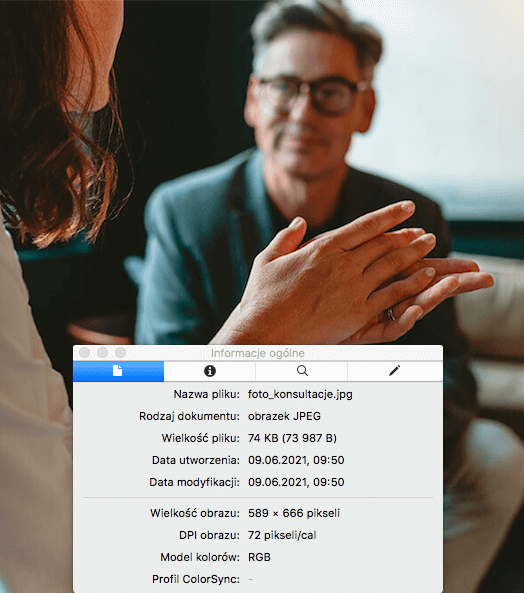
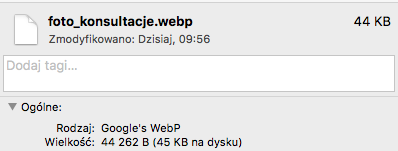
Ostatnim, ale równie istotnym elementem Image SEO jest dobór formatu zdjęcia. Zgodnie z wytycznymi, jakie znajdziemy w Google PageSpeed Insights, zaleca się, aby wszelkie zdjęcia oraz grafiki publikować w formacie JPEG 2000, JPEG XR lub WebP. Jednak w przypadku prowadzenia bloga czy sklepu internetowego, najlepiej sprawdzi się ten ostatni format. W porównaniu do PNG czy JPG, WebP zapewnia zdecydowanie lepszą kompresję, co z kolei przekłada się na mniejsze obciążenie danego serwisu. Doskonale widać to na poniższych przykładach.

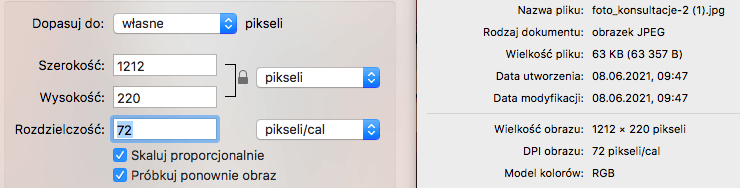
Widok prezentujący pełne informacje o pliku graficznym przed działaniami optymalizacyjnymi. Zdjęcie w rozmiarze 589×666 piskeli i wadze 74 KB
Wielkość tego zdjęcia w formacie JPEG to 74 KB. Jest to wartość widoczna jeszcze przed zmianą jego formatu.

Informacje o pliku graficznym, które znajdziesz w oprogramowaniu Mac, po kliknięciu w zakładkę „Informacje”. Zgodnie z nimi, wielkość tego samego zdjęcia, po zmianie formatu na WebP wyniosła 44 KB.
W momencie gdy format tego samego zdjęcia został zmieniony na WebP, jego waga zmniejszyła się do 44 KB. W ten sposób uzyskaliśmy 40% oszczędności w odniesieniu do wielkości zdjęcia.
Musisz mieć jednak na uwadze fakt, że nie każdy szablon sklepu internetowego czy też bloga obsługuje format WebP. Co więc w takiej sytuacji zrobić? Najlepiej zastosować format PNG lub JPEG, przy czym lepszym rozwiązaniem będzie ten drugi. JPEG gwarantuje lepszą kompresję z zachowaniem wysokiej jakości zdjęć. Z kolei grafiki w formacie PNG zazwyczaj mają większą wagę, co w kontekście Image SEO jest odbierane negatywnie.
O czym pamiętać i jakie elementy Image SEO uwzględnić podczas publikacji zdjęcia?

Wdrożenie zdjęć na sklep internetowy lub na bloga to kluczowy moment dla ich optymalizacji pod kątem SEO. Atrybut ALT, tytuł zdjęcia czy dodatkowy opis pod zdjęciem to elementy optymalizacyjne, o których nie możesz zapomnieć. Jak zatem powinny wyglądać i jakich błędów nie popełniać przy ich tworzeniu?
Atrybut ALT
Atrybut ALT (Alternatywny opis zdjęć) choć dla użytkownika nie ma dużego znaczenia, to dla robota Google już tak. Jest to główny powód do tego, aby ten element optymalizacji zdjęć pod kątem SEO uznać za najważniejszy. Zatem jak wygląda atrybut ALT i jak go przygotować?
Alternatywny opis zdjęcia znajdziesz przede wszystkie w kodzie danej strony, przy znaczniku:
<img src="źródło zdjęcia.jpg" alt="opis zdjęcia" />To właśnie w nim Twoim zadaniem jest umieścić opis zdjęcia, ale taki, który pomoże robotom Google zrozumieć to, co tak właściwie się na na nim znajduje. W tym miejscu, muszą znaleźć się także słowa kluczowe, dzięki którym masz szansę zwiększyć widoczność optymalizowanego zdjęcia w wyszukiwarce Google.
Czy w takim razie dbając o te kilka zasad tworzenia alternatywnego opisu zdjęcia w 100% zoptymalizujesz grafikę? Zdecydowanie nie. Musisz także pamiętać, aby nie doprowadzać do sytuacji, w których atrybut ALT to:
- zlepek słów kluczowych wypisanych po przecinku np. buty sportowe Nike, buty do piłki nożnej Nike, buty piłkarskie Nike,
- bardzo krótki opis tego co znajduje się na zdjęciu np. Buty,
- duplikat innych Alternatywnych opisów zdjęć widocznych w sklepie internetowym lub na blogu.
W oparciu o powyższe wskazówki, będziesz w stanie przygotować naturalne i unikalne atrybuty ALT, które mogą mieć wpływ nie tylko na zwiększenie widoczności zdjęć w wyszukiwarce Google, ale również samej domeny.
Title zdjęcia
Tytuł zdjęcia to już ostatni kluczowy element Image SEO, jaki należy wziąć pod uwagę, publikując zdjęcia w serwisie www. W przeciwieństwe do atrybutu ALT, tytuł zdjęcia jest widoczny dla użytkownika, gdy ten najedzie na nie kursorem. Dostępny jest także w kodzie źródłowym strony zaraz po elemencie alt=””
<img src="źródło zdjęcia.jpg" alt="opis zdjęcia" title="tytuł zdjęcia">Atrybut Title, podobnie jak pozostałe elementy optymalizacji zdjęć pod kątem SEO, musi zawierać słowa kluczowe umieszczone w naturalny sposób. Przygotowując tytuł zwróć uwagę by opisywał on jak najlepiej grafikę. To kolejny krok do tego, by pomóc robotom Google zrozumieć to, co właściwie znajduje się na zdjęciu.
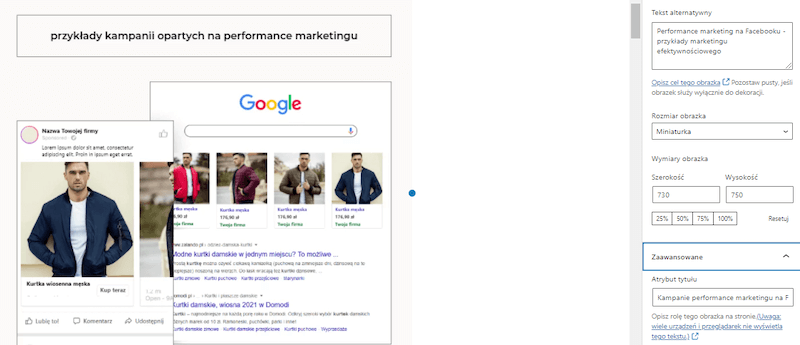
To co istotne, tytuł zdjęcia nie może być duplikatem alternatywnego opisu czy też nazwy pliku graficznego. Takie działanie mogłoby sugerować, że prowadzisz nienaturalne działania optymalizacyjne, które w kontekście SEO są negatywnie odbierane przez roboty wyszukiwarki Google. Dlatego zwróć uwagę na poniższy przykład, który pozwoli Ci zrozumieć optymalizację nie tylko tytułu zdjęcia, ale również powiązanego z nim atrybutu ALT.

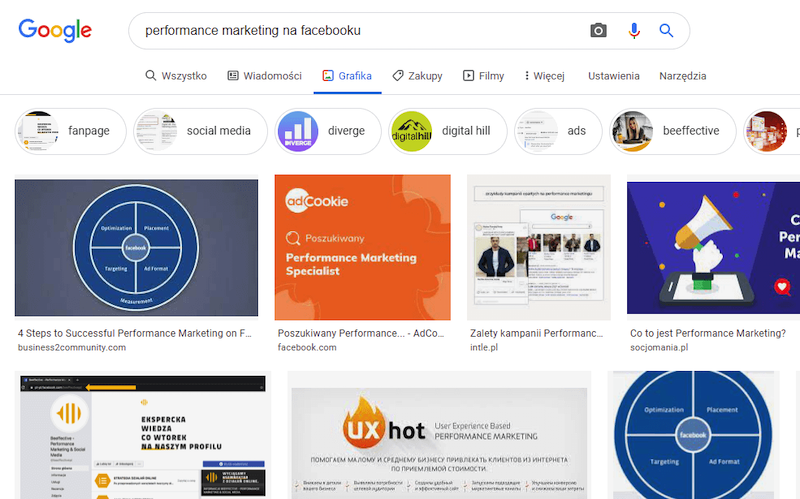
Przedstawiona powyżej grafika pochodzi z Akademii INTLE z artykułu https://intle.pl/kampania-oparta-na-performance-marketingu-poznaj-jej-zalety/. W ramach jej optymalizacji został uzupełniony:
- atrybut ALT: Performance marketing na Facebooku – przykłady marketingu efektywnościowego
- atrybut Title: Kampanie performance marketingu na Facebook’u oraz w Google
- nazwa pliku graficznego: performance-marketing-przyklady-kampanii-efektywnosciowej.webp
Jak już pewnie zauważyłeś, każdy element Image SEO jest zróżnicowany nie tylko w kontekście treści, ale również słów kluczowych. Być może nasuwa Ci się teraz pytanie: Ok, ale jaki efekt to przyniosło? Niech odpowiedzią na to pytanie, będzie poniższy zrzut ekranu pochodzący z Google Grafika.

Podpis pod zdjęciem
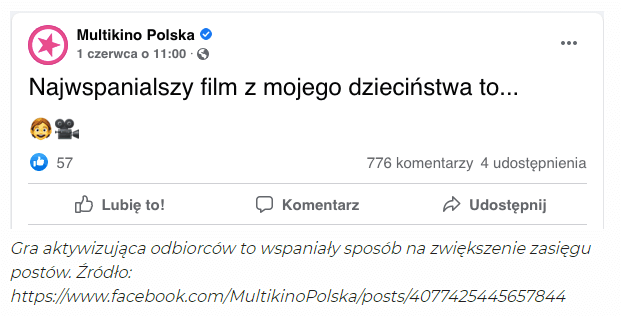
Jak dodatkowo pomóc robotom Google w rozpoznaniu tego, co znajduje się na zdjęciu? Dodając podpis pod grafiką! To dobre rozwiązanie nie tylko w kontekście robotów wyszukiwarki, ale również samego użytkownika.
Za pomocą dodatkowego opisu zdjęcia, masz możliwość umieszczenia słów kluczowych, na które optymalizujesz zdjęcie lub np. artykuł blogowy. To także dobra okazja do opisania użytkownikowi tego, co znajduje się na danej grafice. Pamiętaj, że w sytuacji, w której zdjęcie nie jest Twojego autorstwa, musisz zamieścić informację skąd ono pochodzi.

Optymalizacja zdjęć a narzędzie Google PageSpeed Insights
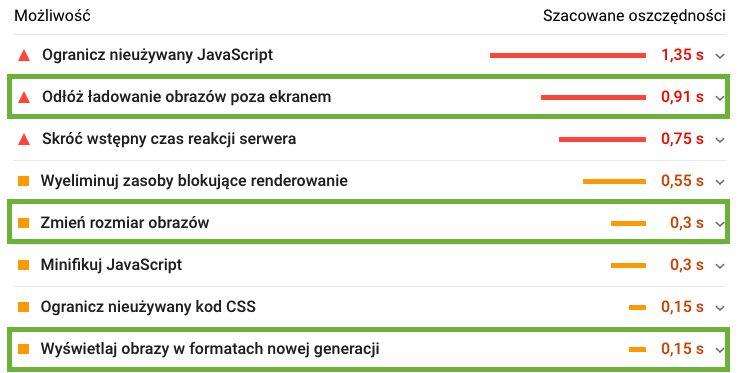
Skuteczną pomocą w działaniach związanych z optymalizacją zdjęć jest narzędzie Google PageSpeed Insights. To właśnie ono analizuje serwis internetowy i przedstawia możliwości optymalizacyjne, które w momencie wdrożenia przełożą się na jego szybsze działanie. W kontekście optymalizacji zdjęć narzędzie podpowiada zazwyczaj 3 wskazówki: odłóż ładowanie obrazów poza ekranem, zmień rozmiar obrazów oraz wyświetlaj obrazy w formatach nowej generacji. Co jednak one oznaczają?

Odłóż ładowanie poza ekranem
Zasada działania mechanizmu lazy load jest widoczna zaraz po wejściu użytkownika na stronę. W tym momencie są mu wyświetlane tylko te zasoby, które mieszczą się w widocznym dla niego obszarze strony. Pozostała część zdjęć i grafik zostanie wyświetlona użytkownikowi w miarę przewijania strony. Tym sposobem zwiększa się wydajność strony, co jest korzystnym zjawiskiem nie tylko dla użytkownika, ale również dla robotów wyszukiwarki Google
Wdrożenie tzw. leniwego ładowania to częsta wskazówka pojawiająca się w narzędziu PageSpeed Insights. Dlatego warto, abyś wziął ją pod uwagę optymalizując zdjęcia w swoim serwisie www czy też blogu. Tym bardziej, jeśli jest na nim zainstalowane oprogramowanie Joomla, Magento, Drupal czy popularny WordPress. Wówczas masz możliwość skorzystania z dedykowanych wtyczek odpowiedzialnych za wdrożenie mechanizmu lazy load.
Zmień rozmiar obrazów
Narzędzie Page Speed Insights w sekcji “zmień rozmiar obrazów” wskaże tylko te zdjęcia i grafiki, które swoim rozmiarem spowalniają działanie domeny. W odniesieniu do nich wyświetlane są potencjalne oszczędności wagowe, jakie można osiągnąć, stosując się do tej wskazówki.
Zasada zmiany rozmiaru zdjęć w tym przypadku jest taka sama, jak opisaliśmy to w akapicie dotyczącym działań optymalizacyjnych, jakie należy uwzględnić jeszcze przed publikacją zdjęć w serwisie www. Dlatego, jeśli po analizie Twojej witryny, w narzędziu PageSpeed Insights pojawiła Ci się wskazówka zmianu rozmiaru zdjęć – zastosuj się do niej i przyspiesz swoją stronę!
Wyświetlaj obrazy w formatach nowej generacji
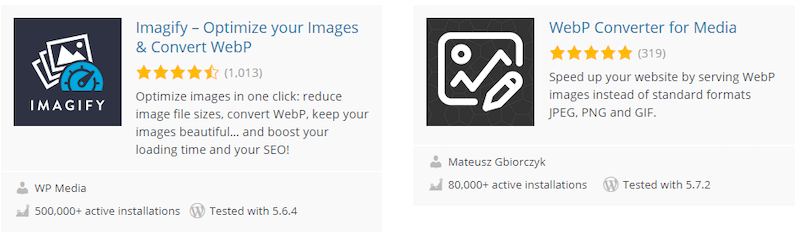
Podobnie jak w przypadku wcześniejszych wskazówek optymalizacyjnych, narzędzie PageSpeed Insights po analizie strony wskaże zdjęcia, których format powinien zostać zmieniony na JPEG 2000, JPEG XR lub WebP. Jak już wiesz, najbardziej polecanym jest ten ostatni, czyli WebP. To właśnie ten format gwarantuje najlepszą kompresję zdjęć i ma wpływ na szybkość działania domeny.
W sytuacji, gdy Twoja strona funkcjonuje na popularnych systemach CMS, kwestia wdrożenia fomartu WebP do zdjęć jest znacznie ułatwiona. Wystarczy, że skorzystasz z wtyczek odpowiedzialnych za konwersję zdjęć do właśnie tego formatu.

Jak pomóc robotom Google w indeksowaniu grafik?
Jeśli jesteś pewien, że zrobiłeś już wszystko przy optymalizacji zdjęć w Twoim serwisie www i w pełni wykorzystałeś potencjał Image SEO, to poinformuj o tym wyszukiwarkę Google. Możesz to zrobić, przygotowując lub aktualizując mapę witryny zawierającą wszystkie adresy URL zdjęć z Twojego sklepu internetowego lub bloga. Później, wystarczy, że zgłosisz ją do indeksowania w narzędziu Google Search Console.
Nie masz czasu na regularne wykonywanie wszystkich działań wchodzących w skład optymalizacji zdjęć i nie tylko? Powierz nam opiekę nad swoją stroną! Umów się na rozmowę, by poznać szczegóły!
Podsumowanie
Optymalizacja zdjęć pod kątem elementów Image SEO może przynieść wiele korzyści zarówno w aspekcie widoczności domeny w wyszukiwarce Google, jak i jej szybkości. Musisz jedynie pamiętać, aby cały czas dbać i pilnować rozmiarów grafik, ich alternatywnych opisów, tytułów oraz pozostałych elementów optymalizacji. Efekty tych prac szybko odczujesz Ty, ale przede wszystkim Twoja domena. Zatem, do dzieła!
Te artykuły mogą być dla Ciebie

Prawa autorskie do zdjęć, czyli kiedy i na jakich zasadach można publikować zdjęcia?
Wykorzystywanie zdjęć z Internetu, czyli cudzej własności intelektualnej bez odpowiedniego zezwolenia w tym przedmiocie podlega bardzo surowym restrykcjom przewidzianym przez obowiązujące przepisy prawa. Dotyczy to także publikacji cudzych zdjęć na prowadzonej przez dany podmiot stronie internetowej. Jakie obowiązują zasady w zakresie prawa autorskiego do zdjęć w Internecie, w jaki sposób regulują to zagadnienie normy prawne oraz jakie są konsekwencje naruszania praw autorskich, opowiada niniejszy artykuł.

6 kroków do dobrze zoptymalizowanego artykułu na blogu firmowym
Poznaj 6 etapów, które pozwolą Ci szybko zoptymalizować blogową publikację. Zyskasz pewność, że blog przyniesie Ci zamierzone efekty jakościowe oraz poprawi pozycję Twojej witryny. Dodatkowo cały proces zostanie usprawniony, dzięki czemu zaoszczędzisz czas.

Jak w 6 miesięcy zwiększyć sprzedaż w sklepie internetowym o 65,09% prowadząc sezonowe działania SEO?
Często można spotkać się ze stwierdzeniem, że pozycjonowanie stron i sklepów www to proces długotrwały. Taka teza jest jak najbardziej właściwa i trafna. Jednak, co w sytuacji gdy nasz sklep działa w branży sezonowej, a efekty z prac SEO muszą zostać osiągnięte w możliwie jak najkrótszym czasie? Wówczas warto zdecydować się na pozycjonowanie sezonowe, którego elementy opisaliśmy na podstawie współpracy z Klientem prowadzącym sklep internetowy e-choinki.pl.
Co mówią o nas klienci















