Jak szybko i tanio usprawnić sklep dzięki wyciąganiu właściwych wniosków z badań UX
Aktualizacja: 20 stycznia 2021

Szybkie i skuteczne analizy UX
W małym sklepie internetowym liczy się każda złotówka. Margines błędu przy inwestowaniu budżetu jest niewielki, dlatego musisz celować w badania UX, które dają najwięcej przydatnych informacji w relacji do nakładu czasu i pieniędzy.
Na szczęście Internet pełen jest darmowych narzędzi analitycznych. Opracowano też metody badawcze, które możesz z powodzeniem wykorzystać w swojej firmie.
Poniżej przeczytasz o trzech badaniach UX kluczowych dla małego sklepu.
Korytarzowe badania użyteczności
Jeśli w sklepie internetowym występują uciążliwe dla użytkownika błędy, to wychwyci je niemal każdy.
Do badań użyteczności nie potrzebujesz wtedy zespołu wykwalifikowanych specjalistów i laboratorium wyposażonego w drogi, profesjonalny sprzęt.
Wystarczy, że pokażesz swój sklep kilku znajomym, którzy wcześniej z niego nie korzystali. Poproś ich o zrealizowanie konkretnego scenariusza na stronie, który zwykle przytrafia się Twoim użytkownikom.
Istotne jest, aby zbadać sposób poruszania się użytkowników po sklepie w zależności od tego, skąd i na jaką podstronę trafiają. Nawigacja przez stronę główną sporo się różni od lądowania na karcie produktu.
Na przykład:
Scenariusz #1: Szukasz w Google butów wizytowych i trafiasz na stronę kategorii mojego sklepu. Znajdź buty czarne, skórzane, do 400 zł i dodaj je do koszyka.
Scenariusz #2: Wchodzisz na stronę główną sklepu i szukasz nowych butów do biegania. Znajdź produkt, który będzie Ci odpowiadał i sfinalizuj zakup.
Przedstaw scenariusz badanej osobie, a następnie obserwuj, w jaki sposób porusza się po Twoim sklepie.
Koniecznie dopytuj o to, co badanego irytuje i denerwuje.
Jeśli widzisz, że badany się ”zawiesił”, to nie podpowiadaj, gdzie kliknąć – za to pytaj, jakich informacji szuka, co jest niezrozumiałe, czego oczekuje.
Badania użyteczności warto nagrywać (jest wiele aplikacji, które pozwalają nagrać ekran oraz dźwięk). Możesz wtedy na spokojnie wrócić do badania, obejrzeć je i wtedy wypisać spostrzeżenia.
Obecnie w wielu sklepach ponad połowa ruchu odbywa się na urządzeniach mobilnych. Przeprowadź więc badania użyteczności zarówno na komputerach, jak i na smartfonach. Tablety to zwykle kilka procent ruchu i nie wymagają oddzielnych badań.
Heatmapy i nagrania sesji
Konfiguracja heatmap jest szybka i prosta. Na rynku jest dostępnych sporo narzędzi tego typu. Najpopularniejsze to:
- Hotjar
- CrazyEgg
- Mouseflow
- Inspectlet
- Fullstory
Narzędzia zbierają dane o tym, gdzie klikają użytkownicy, jak poruszają kursorem oraz jak daleko przewijają podstronę.

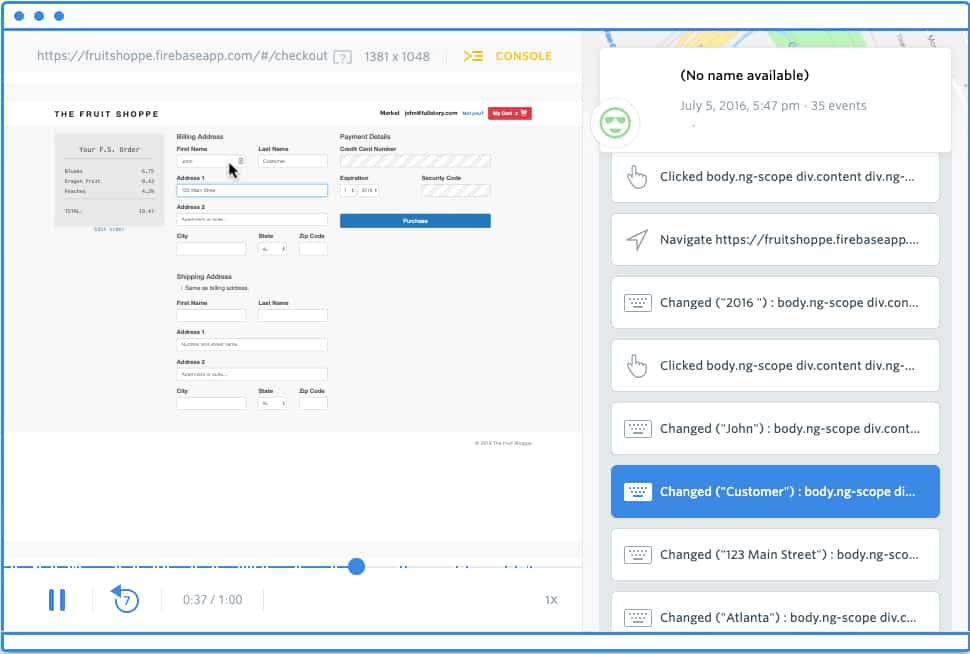
Dodatkowo, większość z tych narzędzi oferuje nagrania sesji. Możesz wtedy odtworzyć wizytę użytkownika i sprawdzić, jak zachowywał się na poszczególnych ekranach.
To świetny sposób na znalezienie błędów technicznych oraz na poznanie jak w rzeczywistości zachowują się użytkownicy.
Heurystyki
Najprostsze badanie, przy którym już jednak trochę doświadczenia w UX i optymalizacji konwersji się przydaje.
Proste, bo schemat jest prosty – otwierasz stronę i realizujesz scenariusze zachowań (podobne do tych z badań użyteczności), a następnie wypisujesz potencjalne problemy ze sklepem.
Można wręcz stwierdzić, że to pewnego rodzaju badanie użyteczności z samym sobą.
W analizie heurystycznej warto wesprzeć się modelem, który opisuje 5–6 kluczowych elementów, na które zwracać uwagę. W modelu, z którego korzystam na co dzień, są to:
- Dopasowanie
Czy strona odpowiada na obietnicę z reklamy lub zapytanie, przez jakie użytkownik przyszedł z wyszukiwarki? Przykładowo, czy jeśli klient szukał “białych butów sportowych”, to czy zawartość strony lądowania poprzez nagłówek i wyświetlane produkty odpowiada na to zapytanie? - Czytelność
Czy strona ma łatwą i intuicyjną nawigację. Czy najważniejsze elementy (np. zdjęcia, CTA, nagłówek, kluczowe cechy produktu) można szybko zlokalizować. Czy teksty na stronie są proste i zrozumiałe. - USP
Czy sklep przekonuje w jakiś sposób do zakupu właśnie tutaj? Czy wyróżniki rynkowe są komunikowane? Dlaczego klient miałby dokonać zakupu w Twoim sklepie, a nie u konkurenta? - Rozpraszacze
Czy strona posiada elementy, które przyciągają uwagę, ale nie popychają użytkownika w kierunku decyzji zakupowej? Zwróć uwagę przede wszystkim na animowane, kolorowe elementy, a także slidery i banery. - Zaufanie
Czy strona wzbudza zaufanie, m.in. przez profesjonalny design, obecność numeru telefonu, certyfikaty, logotypy partnerów logistycznych, szybkość działania, recenzje i opinie klientów?
Dobre praktyki UX w e-commerce, czyli co najczęściej działa
Gdy masz mało ruchu w sklepie internetowym, to testy A/B nie mają sensu. Gdy danych w Google Analytics niewiele, to zmiany musisz w zasadzie wprowadzać ”na wyczucie”.
W takim momencie warto wesprzeć się dobrymi praktykami. W sieci jest tyle sklepów internetowych, że utarły się już pewne schematy, do których użytkownicy są przyzwyczajeni.
Warto więc w te przyzwyczajenia i oczekiwania się wpisać, tak aby zakupy w Twoim sklepie były dla klientów przyjemnością.
#1: Usuń zbędne elementy ze strony
Niestety, większość sklepów internetowych cierpi na przeładowanie informacjami.
Czysta i przejrzysta strona to pierwszy krok do wysokiej konwersji. Jeśli Twój sklep będzie wizualnie “ciężki” i będzie mieć zbyt wiele elementów, to przytłoczy użytkownika.
Internauci mają zwykle mało cierpliwości i sporo rozpraszających bodźców dookoła. Pomóż im utrzymać skupienie na Twojej ofercie.

Jeśli dane elementy na stronie nie są kluczowe, to się ich pozbądź.
Do tej kategorii należą np:
- Przyciski do udostępnienia produktu w social media
- Ocena produktu i dodawanie recenzji (w małym sklepie i tak są to zwykle puste sekcje)
- Opcja wydruku strony
- Przeładowanie banerami i sliderami na stronie głównej
Pamiętaj, że dodatkowe informacje czy teksty można ukryć w tootlipie (dymku z podpowiedzią) bądź rozwijanym boksie.
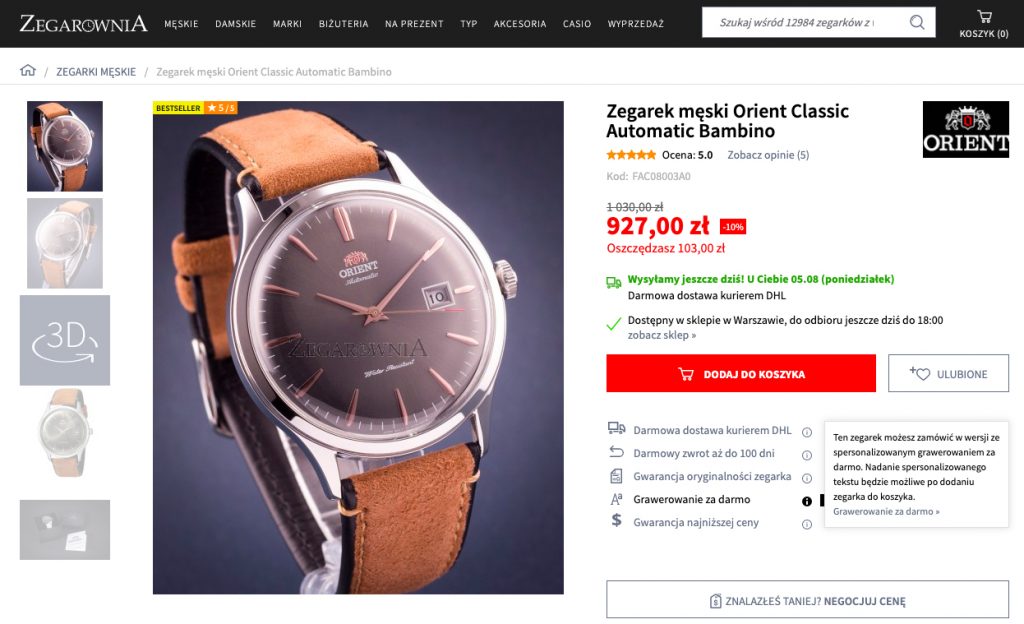
#2: Wyeksponuj zdjęcia produktów
Oczywiście istnieją branże, gdzie zdjęcia nie są kluczowe. Jednak zwykle kupujemy przede wszystkim wzrokiem.
Wysokiej jakości zdjęcia to więc podstawa dla sklepu internetowego.
Gdy już zadbasz o to, aby mieć świetne zdjęcia prezentujące produkt z każdej perspektywy, to warto, aby zajmowały odpowiednio dużo miejsca na karcie produktu (a także na listingu).
Warto poświęcić dodatkowe, mniej istotne elementy strony, aby zyskać więcej przestrzeni na zdjęcia (patrz punkt #1).

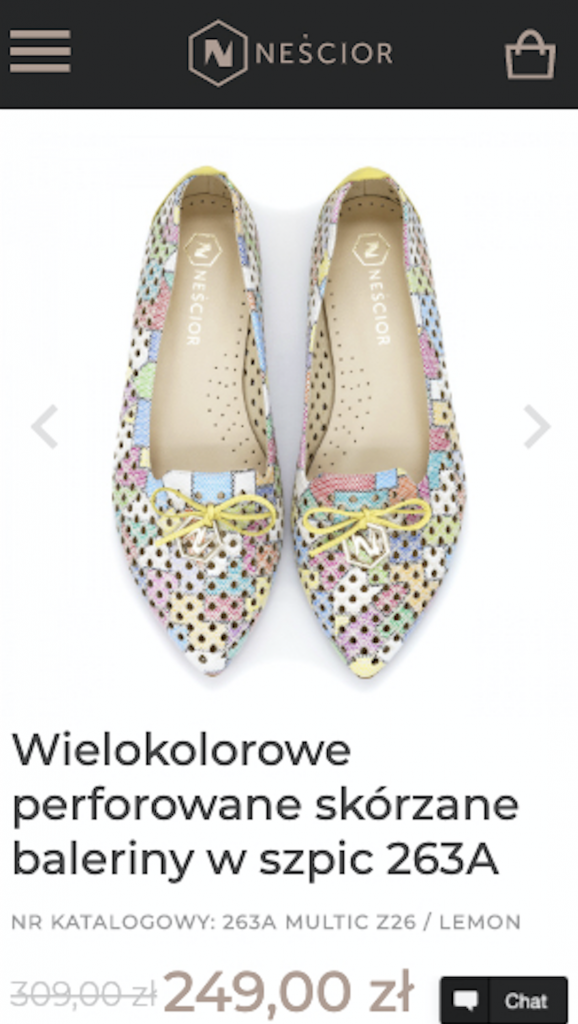
Zadbaj też o to, aby na urządzeniach mobilnych zdjęcia produktu wyświetlały się bez konieczności przewijania strony.
Udogodnienia związane z interfejsem też są tutaj istotne. Zwłaszcza na mobile możliwość swipe’owania (przewijania) zdjęć zostanie na pewno doceniona przez Twoich klientów.
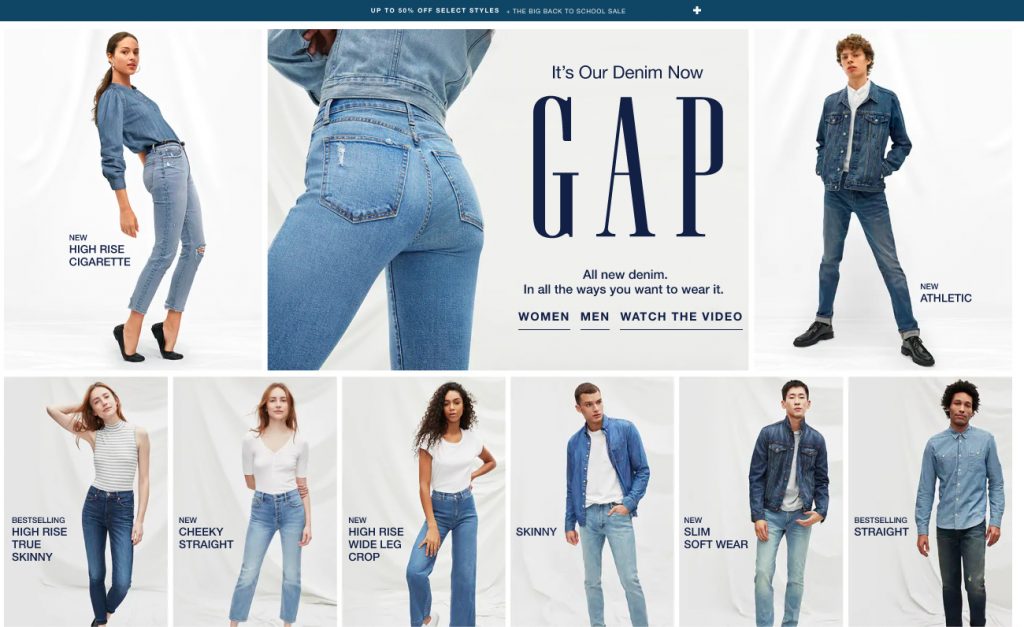
#3: Uprość nawigację przez stronę główną
Niestety w wielu sklepach internetowych strona główna wygląda jak jarmark. Jest pełna kolorowych, animowanych elementów, a do tego przeładowana informacjami.
Strona główna powinna przede wszystkim kierować użytkowników na konkretne kategorie lub produkty. Dodatkowym celem jest komunikacja tego, co nowe (rabaty, wyprzedaże, nowa kolekcja).

Na przykład sklep gap.com w czytelny sposób pokazuje popularne kategorie. Zdjęcia modeli w konkretnych typach ubrań są wygodną alternatywą dla przeglądania tekstu w górnym menu.
#4: Zbuduj zaufanie
Jeśli klient nie będzie ufał Twojemu sklepowi, to nie zostawi w nim pieniędzy.
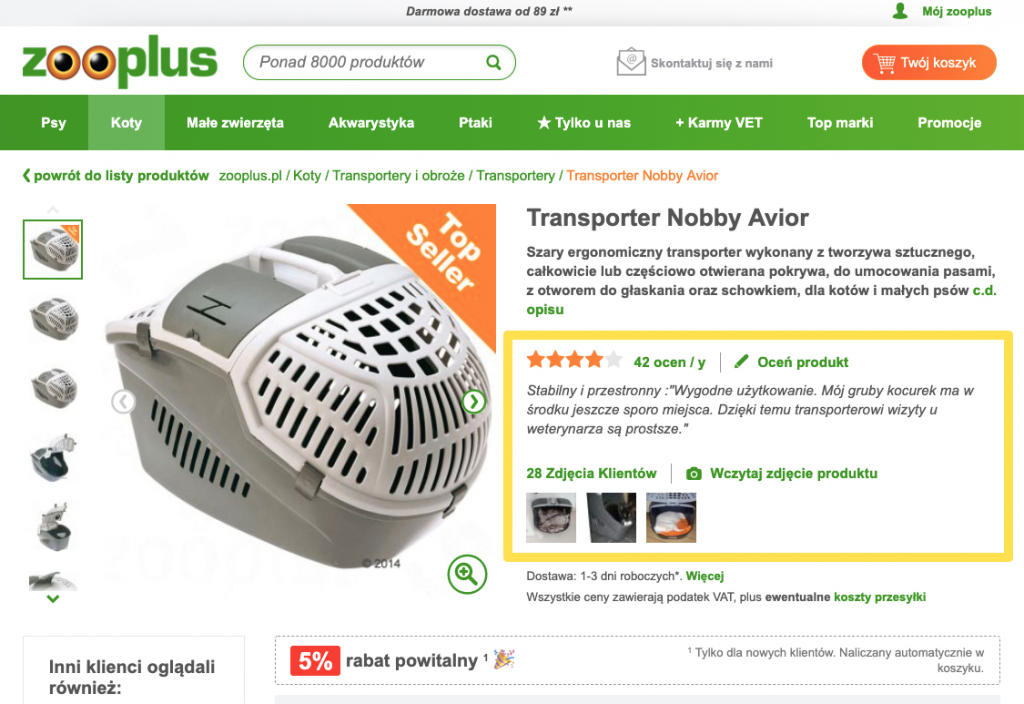
Dobrym pomysłem jest prezentowanie rzeczywistego zastosowania produktu. Świetnie robi to zooplus.pl, gdzie na kartach produktu umieszczone są zdjęcia klientów. Obok nich widoczny jest kolejny istotny element, czyli recenzje.

Na początku działalności sklepu pozyskiwanie opinii czy zdjęć od klientów może być sporym wyzwaniem. Zachęty w postaci rabatów i gratisów w zamian za recenzję powinny zmotywować klientów.
#5: Ułatw kontakt
Jeśli masz mały sklep i dopiero startujesz, to bezpośredni kontakt z klientami jest dla Ciebie na wagę złota.
Dzięki niemu dowiesz się, co w sklepie nie działa, jakie klienci mają pytania, czego się obawiają i czego nie wiedzą.

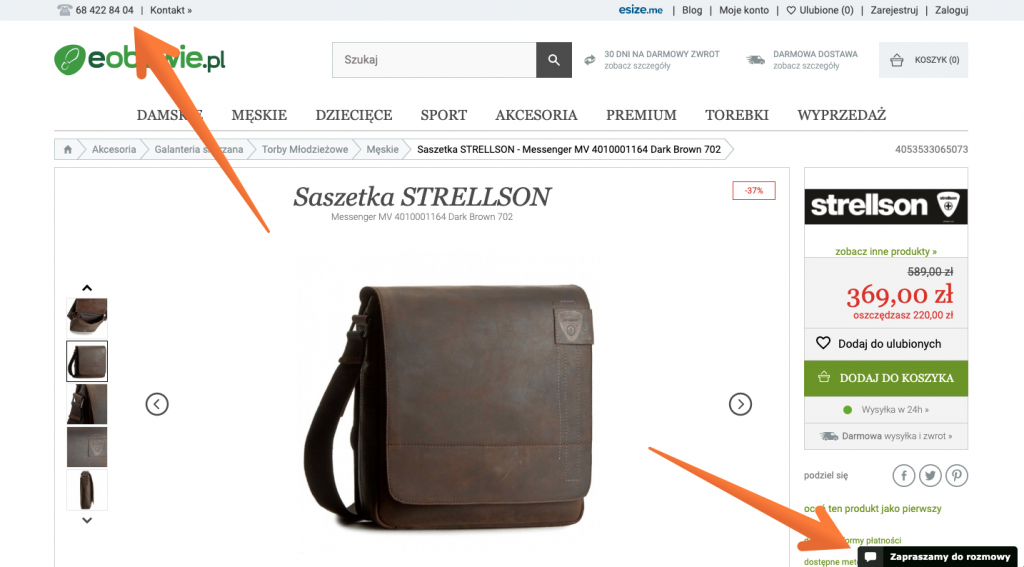
Chętnie Ci to opowiedzą, jeśli udostępnisz na stronie numer telefonu czy wyświetlisz widget do chatu (nie wszyscy lubią lub mogą dzwonić – bo przykładowo są w tramwaju).
Dzięki wsparciu przez czat i telefon możesz zyskać dodatkowych klientów, którzy bez rozmowy z Tobą nie zdecydowaliby się na zakup.
Jako bonus uzyskujesz informację o tym, co poprawić w sklepie. Dwie pieczenie na jednym ogniu!
Podsumowanie
Co dalej? Przy większym ruchu możesz już zainwestować w dokładniejsze analizy. Przy większej skali zwiększenie współczynnika konwersji o 4-5% potrafi dać już sporo dodatkowej gotówki. Wtedy warto szukać niuansów do poprawy, między innymi w Google Analytics czy badaniach ankietowych.
Te artykuły mogą być dla Ciebie

Analiza danych ecommerce w Google Analytics
Raporty e-commerce w Google Analytics pozwolą Ci szczegółowo zapoznać się z zachowaniami zakupowymi użytkowników Twojego sklepu. Podjęcie działań rozwiązujących wykryte bolączki może zaowocować korzystnymi dla sklepu zmianami, takimi jak: wyższy współczynnik konwersji, mniej zwrotów, skuteczniejsze działania marketingowe (niższy koszt pozyskania klienta), wyższa średnia wartość koszyka.

7 cech skutecznej karty produktu w ecommerce
Karta produktu jest często wizytówką sklepu internetowego. Jeśli klienci trafiają do sklepu z porównywarki cen czy agregatora, mogą o nim wiedzieć niewiele.

Jak dostosować swój sklep internetowy do przepisów RODO?
Większość przedsiębiorców w Polsce słyszała, że od 25 maja 2018r. obowiązują przepisy Rozporządzenia Parlamentu Europejskiego i Rady (UE) 2016/679 z 27.04.2016 r. w sprawie ochrony osób fizycznych w związku z przetwarzaniem danych osobowych – zwane powszechnie RODO.

Jak tworzyć persony, by docierać do Klientów?
Tworzenie person jest kluczową strategią każdej strategii marketingowej. Pozwala na wejście w buty Klienta, poznanie naszego idealnego odbiorcy, a co za tym idzie stworzenie takiego komunikatu reklamowego (usługi, strony www itd.), który będzie skrojony na miarę jego potrzeb i jednoznacznie na nie odpowie.
Co mówią o nas klienci
























