Tailwind CSS a SEO
Aktualizacja: 06 września 2022

SEO to proces, który wymaga zgrania wielu czynników w celu osiągnięcia zakładanego rezultatu. Nie ma tu magicznego guzika, którego naciśnięcie spowoduje wystrzelenie strony wysoko w wynikach wyszukiwania. Praca nad SEO to zbiór wielu drobnych modułów – jednym z nich jest dobranie właściwego frameworka. Jednym z nich jest Tailwind CSS. Przyjrzyjmy się mu bliżej w kontekście działań SEO!
Czym jest Tailwind CSS?
Tailwind CSS jest frameworkiem, dzięki któremu w dość prosty i szybki sposób można zbudować stronę. Rozbudowany katalogi modułów pozwala w dość przystępny sposób go udoskonalić. System klas, które umożliwiają ustawienie każdego elementu, wymaga z pewnością wiedzy od osoby go używającej. Po poznaniu jednak całości systemu praca z nim to przyjemność. Dodatkową zaletą jest jego możliwość modyfikacji za pomocą praktycznie jednego pliku. Powstał w 2017 roku.
Innymi popularnymi frameworkami są Foundation i Bootstrap. Tailwind CSS jest jednak od nich zupełnie inny i jego początkowe użytkowanie wymaga wprawy. Przez niektórych, zwłaszcza od wersji 3, umieszczany jest w top 5 frameworków.
Korzyści z używania Tailwind CSS
Największą zaletą Tailwind jest jego prostota. Posiada wiele predefiniowanych klas, dzięki którym można bardzo prosto i szybko skonfigurować stronę. Jeżeli ktoś uwielbia pracowanie we Front-endzie, to jest to framework przeznaczony dla niego.
Inna korzyść to możliwość wprowadzania globalnych zmian. Dzięki plikowi z konfiguracją z jednego miejsca można zmienić kolorystykę, użyte kroje czcionek, wielkości tekstu, paddingi i marginesy. Umożliwia to np. przebudowywanie stron, które tak bardzo mogą być przydatne w procesie SEO.
Uniwersalność, to kolejna z dużych zalet. Budując stronę w oparciu o Tailwind CSS, nie trzeba się obawiać, że ktoś przejmujący obsługę takiej strony będzie miał z nią problem. Sprawia to więc, że mając stronę opartą o Tailwind, nie jesteś skazany na tylko jedną firmę. Nie jesteś zadowolony z obecnej obsługi? Inna firma znająca ten framework może śmiało dokonywać kolejnych zmian i opiekować się stroną.
Następna korzyść to lekkość systemu. Wynika ona z potrzeby ładowania tylko wymaganych w danym projekcie bibliotek. Systemy jak Foundation czy Bootstrap wymagają nieraz dodania wszystkich dodatkowych bibliotek. Tutaj jednak używamy tylko tych, które są konieczne.
Istotna jest również responsywność – Tailwind zaprojektowany jest jako mobile first. Oznacza to, że ma dobrze działać i wyglądać przede wszystkim na mobile. Dzięki prostym regułom można bardzo prosto określać wygląd każdego elementu w zależności od używanej rozdzielczości/urządzenia.
Wady korzystania z Tailwind CSS
Podobno nie ma róży bez kolców, nie ma więc też systemu bez wad. Przede wszystkim wymaga on czasu na nauczenie się. Opanowanie podstaw i dostępnych komend wymaga wiedzy. Jeżeli jednak ktoś już dobrze umie CSS, opanowanie Tailwind będzie proste.
Projektowanie stron pod Tailwind wymaga współpracy designera i developera. Nie każdy designer zna podstawy Tailwind. Z tego też względu należy wybrać firmę, która posiada w swoim zespole osoby znające ten system i umiejące dobrze projektować pod niego strony.
Tailwind CSS – SEO domeny zyska?
Analiza przypadku
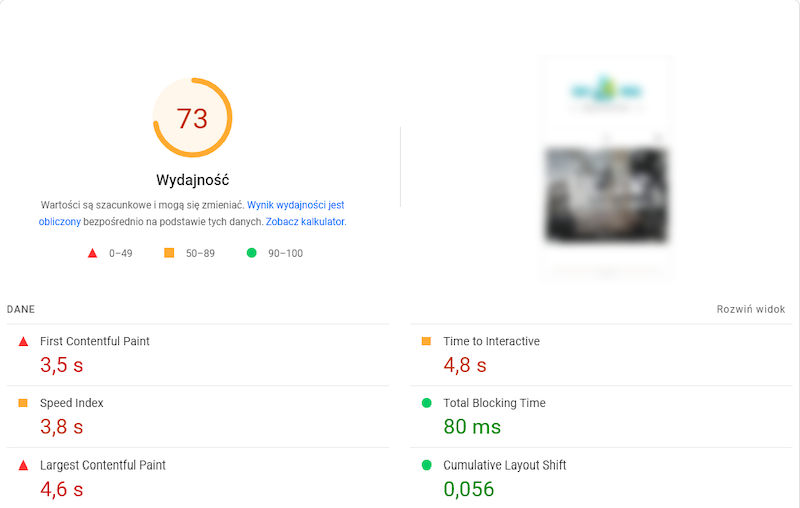
Narzędziem, które z pewnością odwiedzają specjaliści od SEO, jest Google Page Speed Insights. Niedawno miałem okazję zmieniać stronę zakodowaną w oparciu o płatny motyw do WordPress na taki, który jest zbudowany od podstaw na Tailwind CSS. Nie zmienił się jego wygląd, ale cały kod uległ zmianie na nowy. Jest przede wszystkim lżejszy, łatwiejszy we wprowadzaniu zmian w przyszłości i jego ocena punktowa wzrosła.
Zmiany widać przede wszystkim w wersji mobile. Poniżej mamy ocenę przed:

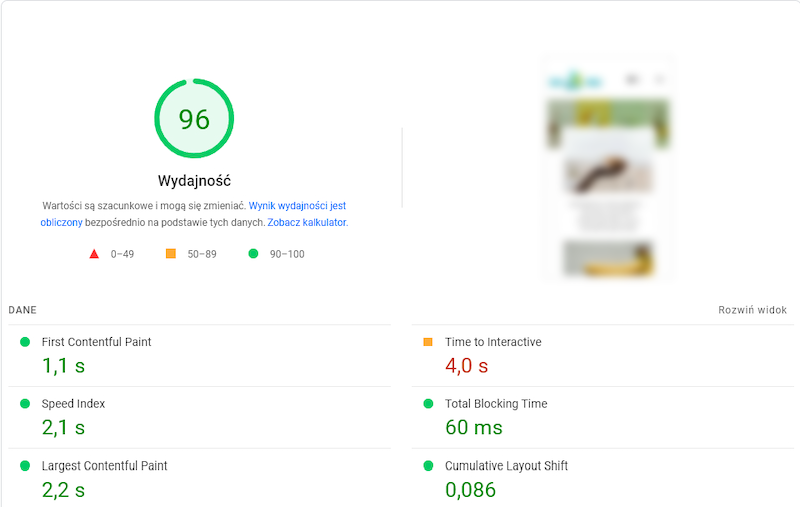
Oraz test zrobiony po:

Serwer nie uległ zmianie, nadal był ten sam i ustawienia pozostałych wtyczek w WordPress również. Jak widać różnica jest znacząca na korzyść strony opartej o Tailwind.
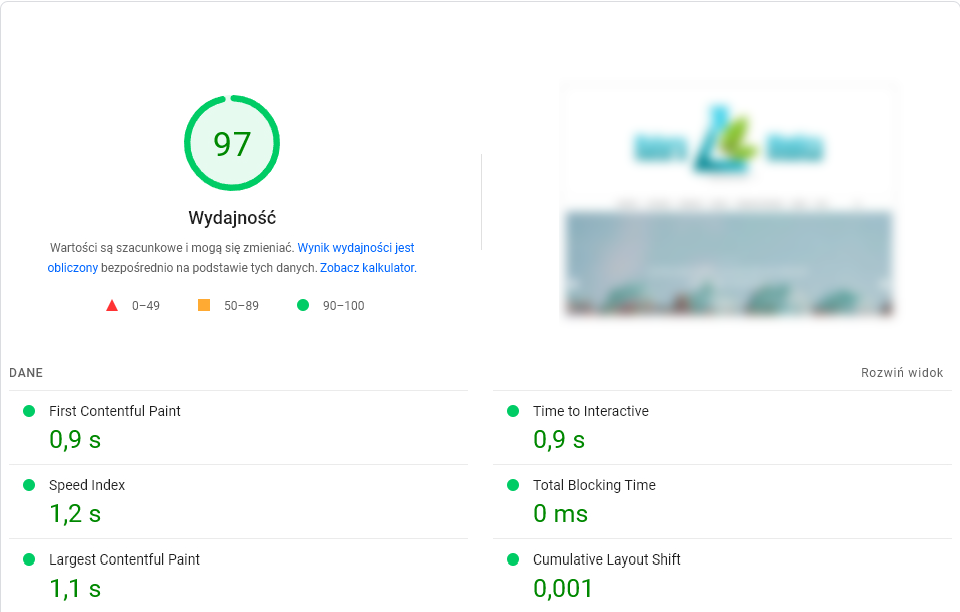
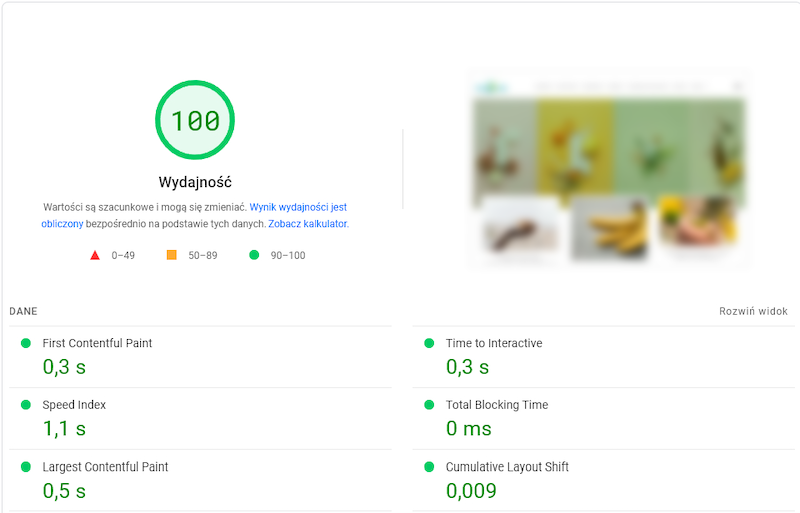
W przypadku wersji desktop takiej zdecydowanej różnicy już nie ma, jednak już przed rozpoczęciem prac była ona dobrze zoptymalizowana.
Wersja przed:

Oraz wersja po:

Zakodowanie strony od podstaw pozwoliło wykluczyć wiele zbędnych elementów, które są bardzo często w gotowych systemach. Dodatkowo strona zyskała na jakości, gdyż dopracowano bardziej wersję mobile.
Prace zajęły kilka godzin. Rezultat jednak był tego wart. Parametry optymalizacyjne strony (Page Speed Insight) poprawiły się. Oczywiście wiadomo, że ten czynnik jest jedynie wskaźnikiem i nie można go traktować jako wyroczni, jednak pozwala ocenić wstępny rezultat prowadzonych zmian.
Dzięki modyfikacjom w systemie dużo łatwiej będzie można w przyszłości wprowadzać konieczne poprawki bez dużych zmian. Przykładowo zmiana nagłówka z H2 na H3 może zająć tylko kilka sekund, dzięki zastosowaniu Tailwind.
Kolejnym istotnym aspektem jest możliwość doboru komponentów Tailwind CSS przez developera. To on w trakcie tworzenia kodu dobiera potrzebne „składowe” projektu oraz ogranicza go do potrzebnych w danym projekcie funkcji. Dlatego tak istotne jest dokładne określenie potrzeb projektu już na etapie rozmowy z klientem. Współpraca na kolejnych etapach z UI Designerem pozwoli wskazać, co jest wymagane w danej stronie, z czego można zrezygnować a co nie będzie nigdy wykorzystywane.
To również jedna z największych różnic między gotowym szablonem WordPress, który ładuje często wiele niepotrzebnych elementów, a stroną dokładnie dopasowaną do potrzeb klienta. To jednak temat na inny artykuł. Mniejsza ilość ładowanych plików również pozytywnie wpłynęła na szybkość działania całej strony. Tailwind wykorzystuje dokładnie tyle klas CSS, ile określi developer w trakcie procesu kodowania. Nie są potrzebne dodatkowe biblioteki, co ogranicza ilość wykonanych zapytań do serwera. Prościej jest również kontrolować obrazki, które są wyświetlane na wersji mobilnej oraz desktop.
Strona od podstaw
Praca nad nową stroną opartą o Tailwind CSS jest dużo przyjemniejsza niż zmiana stron już istniejących. Dlatego już na samym początku warto pomyśleć o tym, aby strona była oparta o ten framework. Warto przy rozpoczynaniu budowania nowej strony zapytać firmę ją wykonującą, na jakim frameworku będzie bazować.
Responsywność – mobilna wersja sieci
Google bardzo mocno kładzie nacisk na jak najlepsze działanie strony na urządzeniach mobilnych. Użycie Tailwind CSS daje ciekawe rezultaty w przypadku responsywności. Łatwość wprowadzania zmian i ich uniwersalność pozwala nadążać za zmieniającymi się trendami. Dzięki predefiniowanym wielkościom każdy element można łatwo przeskalować, aby użyteczność strony na większych lub mniejszych ekranach była dopasowana do odwiedzających ją osób. Sprawia to, że Google może bardzo dobrze oceniać stronę pod kątem użytkownika.
SEO to potrzeba ciągłych zmian
Każda strona żyje – nie buduje się jej po to, aby trwała wiecznie. Dla Google to bardzo istotne, aby na stronie „coś” się działo. Oczywiście nie mam tutaj na myśli animacji czy błyskających i wyskakujących elementów.
Strona zbudowana w oparciu o Tailwind CSS może w prosty sposób być zmieniona po jakimś czasie. Wystarczy zmodyfikować wielkości niektórych elementów, zmienić nieco kolorystykę i strona może znów wyglądać na świeżą i nowoczesną. Dodatkowo praca osoby odpowiedzialnej za SEO to ciągłe monitorowanie i wykonywanie zmian na stronie. Przestawianie nagłówków, właściwe redagowanie treści, dopasowywanie słów kluczowych – w Tailwind to dużo prostsze i nie wymaga znaczącej oraz kosztownej ingerencji developera.
Podsumowanie, czyli dlaczego Tailwind CSS jest wart rozpatrzenia
Tailwind to bardzo przyjemny framework, który ma ogromne możliwości rozwoju. Jest tworzony i rozwijany przez wielu programistów, co sprawia, że błędy wyłapywane są już na wczesnych etapach powstawania. Jego stosunkowo prosta konstrukcja umożliwia tworzenie ciekawych projektów, które nie są przy tym bardzo obciążające dla funkcjonowania strony i szybkości jej działania.
Pozornie nic nieznaczący element, jakim jest użyty framework, może bardzo wpłynąć na późniejszy proces pozycjonowania strony. Wybranie właściwego już na starcie pozwoli na osiągnięcie lepszych parametrów do dalszej pracy specjalisty SEO. Dodatkowo wtedy współpraca między SEO a developerem pozwoli ograniczyć późniejsze koszty wdrożenia zmian oraz powstania całej strony. Warto zatem już na etapie poszukiwania właściwej firmy rozważyć ten z pozoru mało znaczący aspekt powstawania nowej strony.
Brak autoraTe artykuły mogą być dla Ciebie

Pozycjonowanie WordPressa – porady, optymalizacja, efekty SEO
Większość osób, szukając CMS’a dla swojej strony internetowej, zwraca uwagę na jego intuicyjność, możliwość dobrania preferowanego wyglądu, a także przystosowanie do wymagań SEO. WordPress, który umożliwia wszystkie te rzeczy, staje się więc jedną z najlepszych i najchętniej wybieranych platform. Aby jednak wszelkie działania przynosiły odpowiednie rezultaty, należy wiedzieć, jak pozycjonować stronę WordPress. Wtedy zwiększysz jej widoczność, pomnożysz zyski oraz ilość wyświetleń. Jeśli jesteś zainteresowany taką tematyką, przeczytaj nasz poradnik. Podpowiemy w nim, jak wygląda pozycjonowanie WordPressa, jak podejść do jego optymalizacji oraz na jakie efekty można wtedy liczyć. Zaczynajmy!

10 błędów SEO w optymalizacji artykułów blogowych – nie popełniaj ich!
Zastanawiałeś się kiedykolwiek, dlaczego Twoje treści blogowe nie generują ruchu lub nie są widoczne na żadne słowa kluczowe? Co może być tego przyczyną? Najczęstszy powód to liczne błędy w optymalizacji artykułów pod kątem elementów SEO. To właśnie one utrudniają zdobycie widoczności w wyszukiwarce Google, a w konsekwencji osiągnięcie wysokiego ruchu organicznego. Porozmawiajmy zatem o popularnych błędach w optymalizacji artykułów blogowych, których powinieneś unikać!

Optymalizacja zdjęć i obrazów pod kątem SEO – jak robić to dobrze?
Optymalizacja zdjęć i obrazów wraz ze wszystkimi elementami Image SEO to obowiązkowy punkt na liście działań pozycjonerskich w każdym serwisie www. Wykonując ją regularnie dbasz nie tylko o kwestię wizualną swojej domeny, ale również masz wpływ na jej szybkość, a nawet widoczność w wyszukiwarce Google. Jednak, aby tak się stało, musisz prawidłowo zoptymalizować atrybut ALT, Title, nazwę pliku graficznego oraz pozostałe elementy Image SEO. Jak zatem powinny one wyglądać? Jakie działania podjąć przed wdrożeniem grafiki na stronę, a jakie po? Co możesz zyskać dzięki optymalizacji zdjęć pod SEO? O tym opowiemy Ci w dalszej części artykułu!

Najważniejsze czynniki rankingowe Google, dzięki którym zwiększysz widoczność swojej strony w wyszukiwarce
Czynniki rankingowe podczas pozycjonowania, których ilość trudno zliczyć, są odmienione przez właścicieli witryny przez wszystkie przypadki. W takiej sytuacji przeważnie zastanawiamy się gorączkowo, na które elementy strony położyć największy nacisk oraz jakie czynniki wpływają na pozycję witryny w Google. Choć nie możemy dokładnie określić wszystkich czynników i tego, w jaki sposób decydują o rankingu wyszukiwarki, wiemy dobrze, jakie są najważniejsze i o których nie możemy zapominać. Poniżej prezentujemy więc najważniejsze czynniki rankingowe Google o jakie musimy zadbać, jeśli chcemy, aby nasza strona internetowa znajdowała się na wysokich pozycjach w wyszukiwarce Google.
Co mówią o nas klienci














