7 cech skutecznej karty produktu w ecommerce
Aktualizacja: 26 stycznia 2021

Rola karty produktu w e-commerce
Podstawowym celem karty produktu jest przekonanie użytkownika, aby dodał produkt do koszyka (a następnie go kupił). To nadrzędna rola tego ekranu.
Karta produktu ma też cele drugorzędne.
Pamiętaj, że nie zawsze użytkownikowi podoba się produkt, który aktualnie ogląda. Jeśli chciałby zobaczyć inny, to karta produktu powinna mu to umożliwić (na przykład przez wyświetlanie podobnych produktów lub intuicyjną nawigację, prowadzącą do strony kategorii).

Dodatkowo, karta produktu jest często wizytówką sklepu internetowego. Jeśli klienci trafiają do sklepu z porównywarki cen czy agregatora, mogą o nim wiedzieć niewiele.
Karta produktu musi więc robić dobre pierwsze wrażenie, budować zaufanie i klarowanie komunikować warunki zakupu.
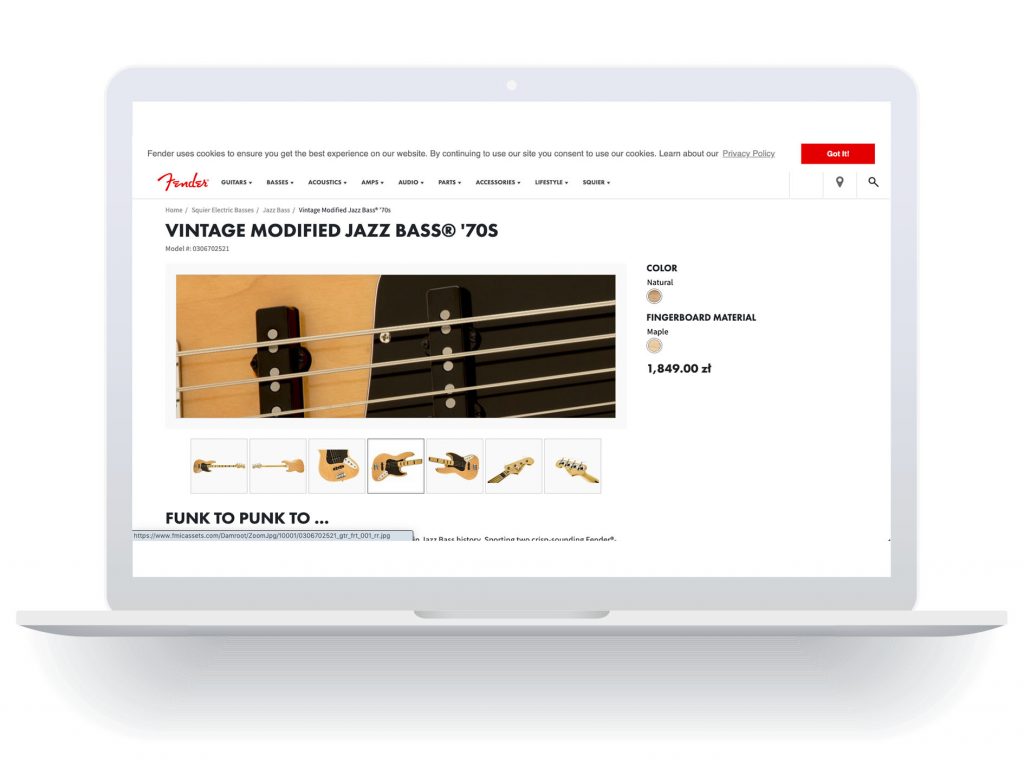
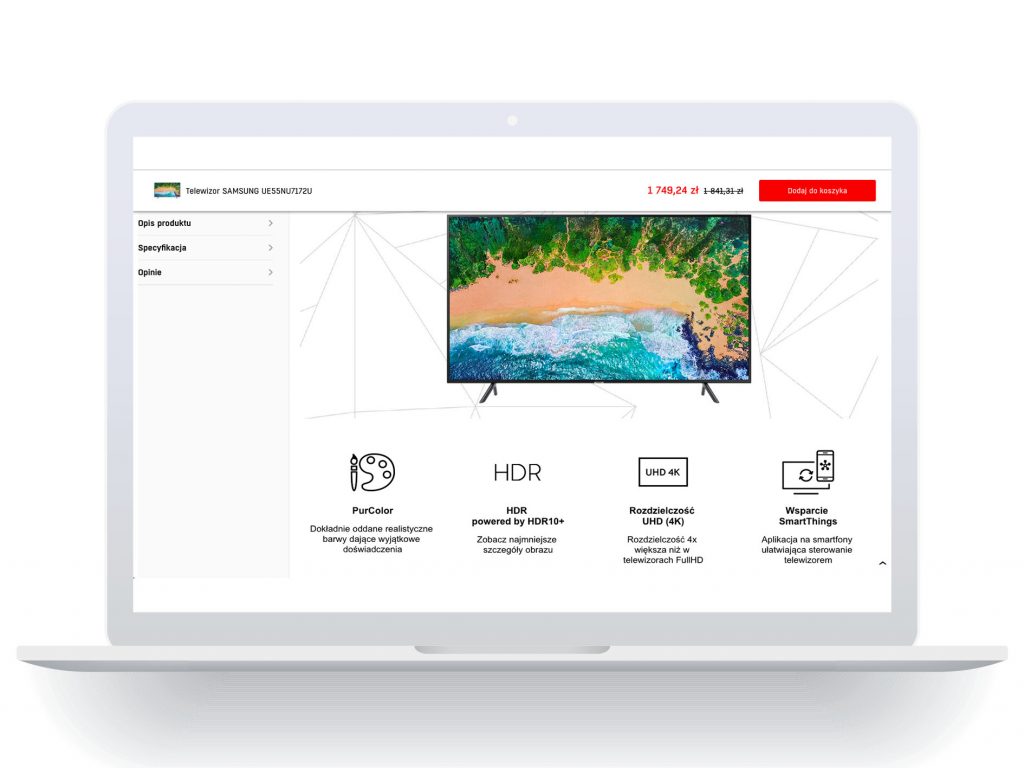
#1: Dużo zdjęć wysokiej jakości
Przede wszystkim potrzebujesz wielu zdjęć. Jedna fotka w kiepskiej rozdzielczości to słabe rozwiązanie.
Zaprezentuj produkt z każdej perspektywy. Dodaj zdjęcia będące zbliżeniem na konkretny element.
Świetnym przykładem jest sklep internetowy producenta gitar Fender. Karta produktu zawiera kilkanaście zdjęć wysokiej jakości. Po najechaniu zdjęcie się powiększa i pozwala użytkownikowi zobaczyć instrument w najdrobniejszych szczegółach.

Duża liczba wysokiej jakości zdjęć zwiększa ilość czasu, jaką użytkownik spędzi w Twoim sklepie. To z kolei przekłada się na wyższą szansę zakupu.
Nie musisz dodawać kilkunastu zdjęć dla każdego z tysięcy produktów w ofercie. Zadbaj jednak o to, aby najważniejsze i najczęściej odwiedzane produkty były zaprezentowane najlepiej jak się da.
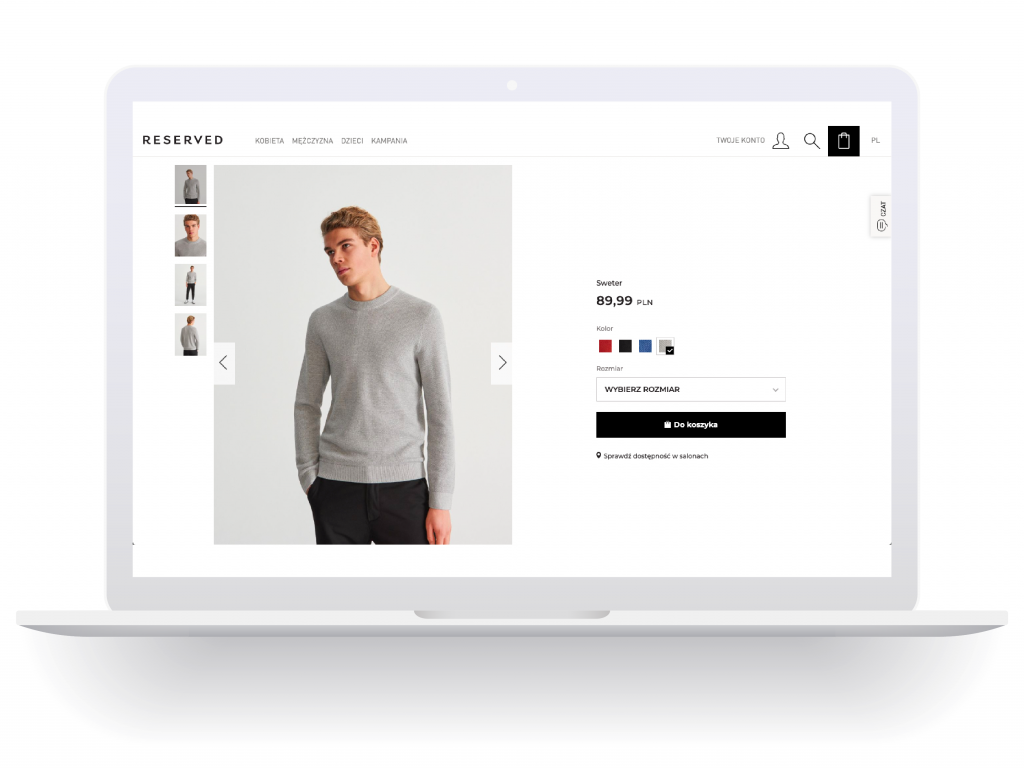
Jeśli prowadzisz sklep internetowy z ubraniami lub butami, warto zainwestować w zdjęcia z modelami.
Klienci często zastanawiają się, jak dany sweter czy sukienka “leży”. Zdjęcie z modelem odpowiada na to pytanie. Dodaj informację o rozmiarze, jaki nosi model. Ułatwisz użytkownikom decyzję.

Dobrym pomysłem jest też uzupełnienie galerii o zdjęcie 360 stopni. Jeśli sprzedajesz drogie produkty, to inwestycja w wideo również może być uzasadniona.
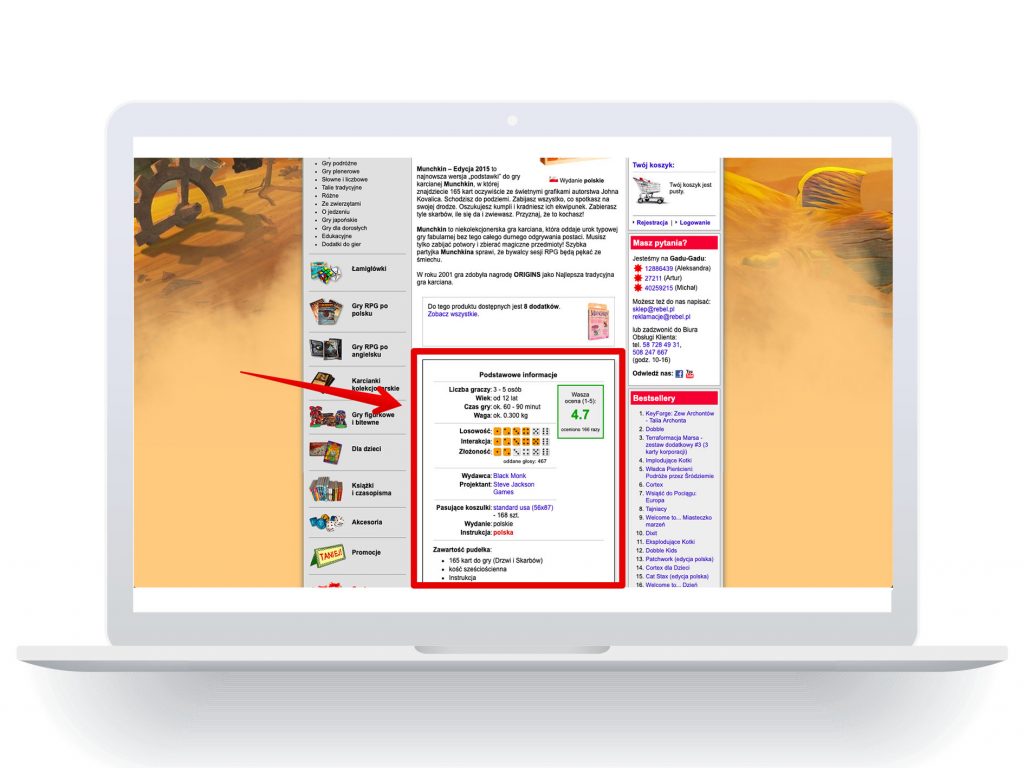
#2: Kompletny i czytelny opis
Opis powinien zawierać nie tylko zalety produktu, ale także jego dokładną specyfikację.
Istnieją produkty, gdzie informacji do przekazania nie ma zbyt wiele (jak ubrania czy zszywacze biurowe).
Za to w takich kategoriach, jak aparaty fotograficzne, komputery czy instrumenty muzyczne, lista ważnych parametrów jest długa.

Pokaż na karcie produktu wszystkie potrzebne informacje i detale. Zwłaszcza, jeśli produkt jest drogi. Wtedy decyzja użytkownika musi być przemyślana i poparta solidnym sprawdzeniem wszelkich detali.
Jeśli informacji jest zbyt dużo, aby zmieścić je na pojedynczej stronie, to podziel je na zakładki. Ułatwi to klientowi odnalezienie potrzebnych mu szczegółów.

Istotną rolę odgrywa czytelna prezentacja opisu. Długie akapity tekstu są nudne i trudno się je czyta. Wymagają zbyt wiele energii (a użytkownicy nie lubią się przesadnie męczyć).
Kilka porad na temat organizacji opisu produktu:
- Wykorzystaj listy wypunktowane
- Najważniejsze informacje wyróżniaj pogrubieniem
- Użyj ikon zwiększających czytelność
- Logicznie pogrupuj informacje
Dobrym przykładem czytelnie ułożonego opisu i listy istotnych faktów o produkcie jest rebel.pl (na zdjęciu powyżej).
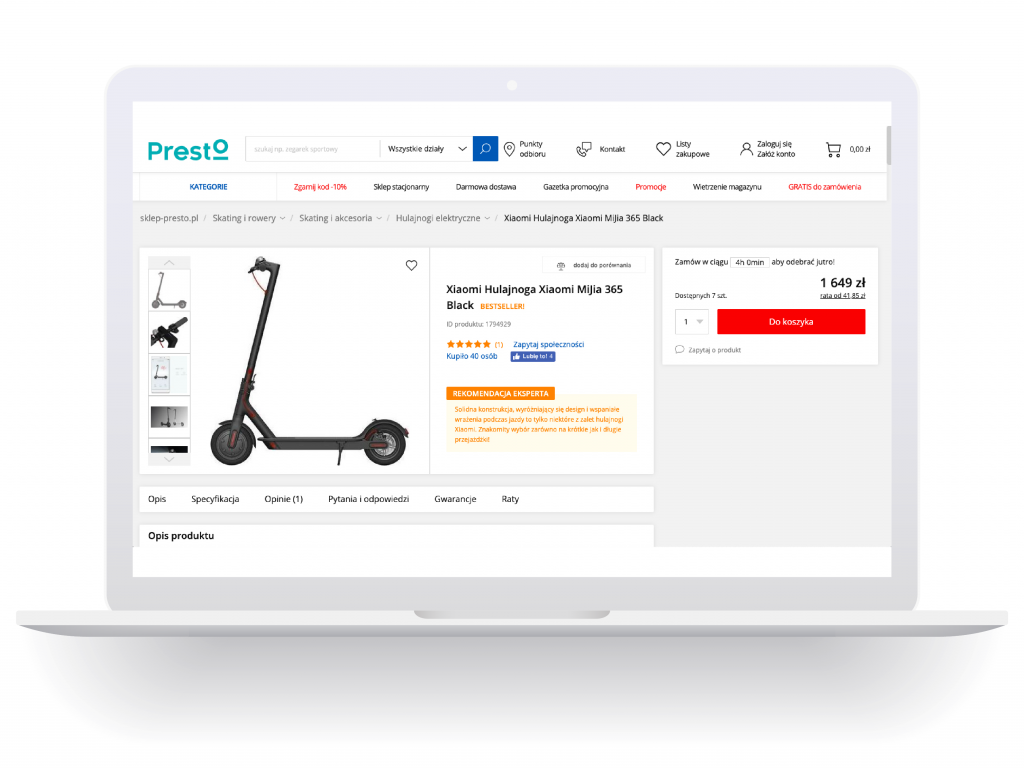
#3: Szacowany termin dostawy
Użytkownicy cenią sobie przewidywalność. Komunikacja planowanego terminu wysyłki i dostawy jest dla sklepu dodatkowym atutem.
Często spotykanym rozwiązaniem jest komunikacja gwarancji wysyłki w 24h lub 48h.

Niektóre sklepy podają szacowany czas dostawy w dniach. Taką informację warto umieścić niedaleko przycisku “Dodaj do koszyka”.
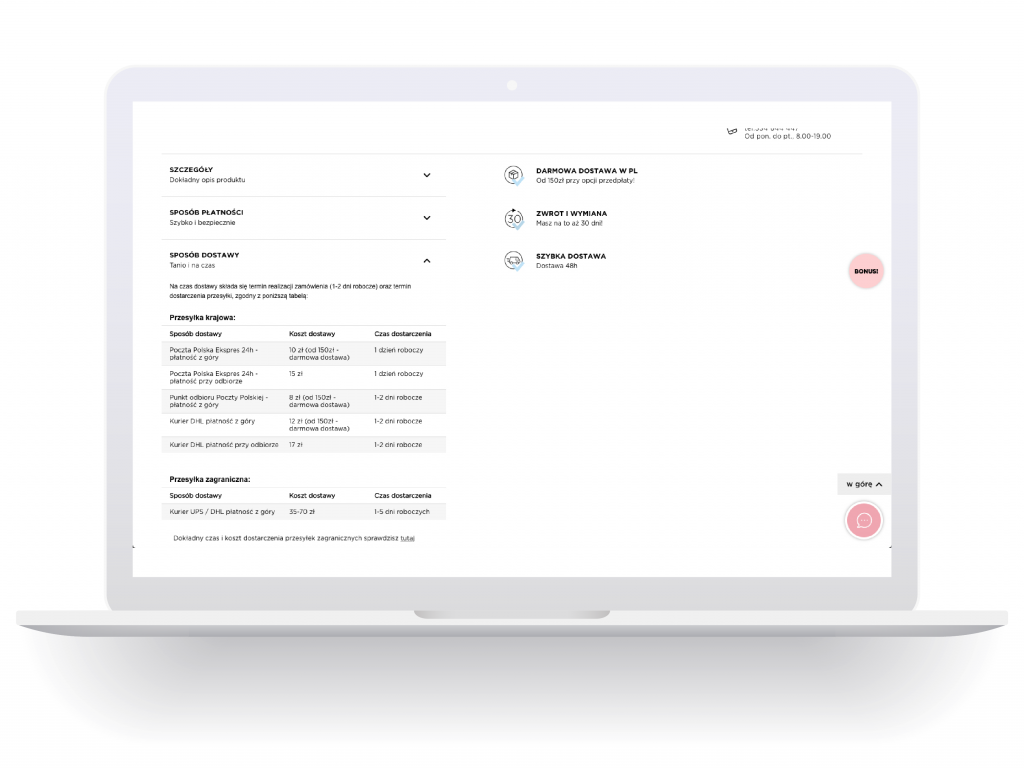
Jeśli przewidywany czas realizacji zamówienia lub dostawy różni się w zależności od formy dostawy, to świetnym rozwiązaniem będzie szczegółowa tabela.
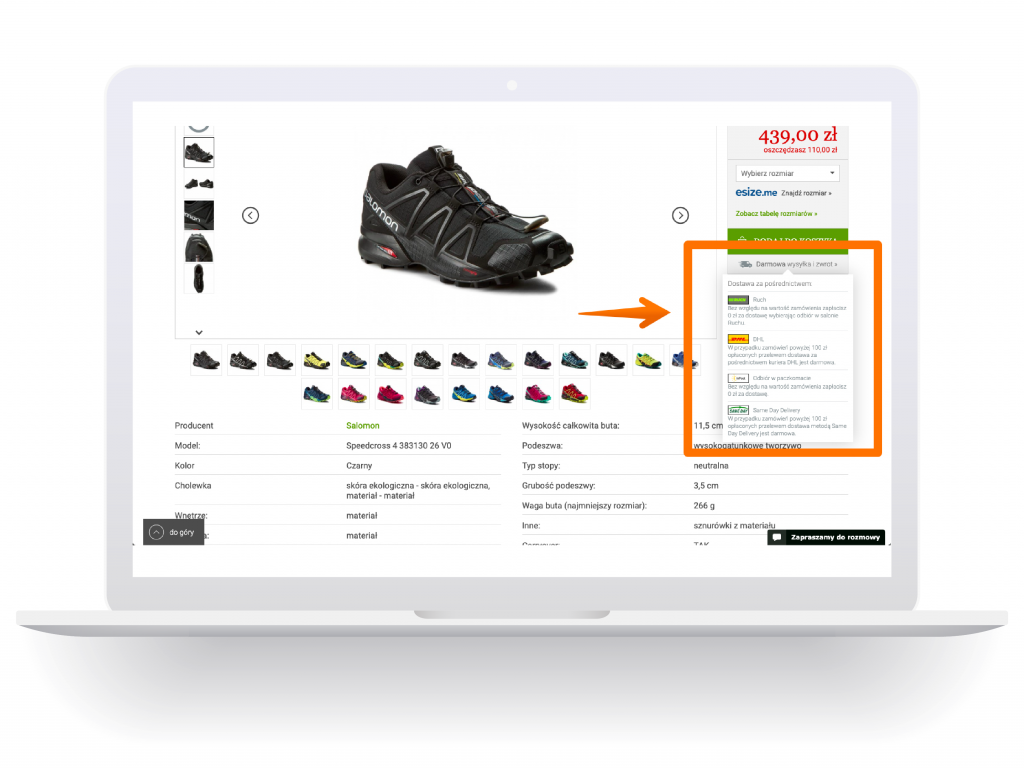
#4: Formy i koszt dostawy
Wyeksponowane dostępne formy dostawy i ich koszt to dobra praktyka. To lepsze rozwiązanie, niż ukrywanie ich na oddzielnej podstronie czy dopiero na ścieżce zakupowej.
Użytkownik woli poznać te informacje zanim doda produkt do koszyka. Niektórzy preferują dostawę kurierem, inni chętniej przejdą się po paczkę do punktu odbioru.
Trudność w odnalezieniu informacji o formie dostawy może spowodować, że użytkownik kupi u konkurenta z podobną ofertą, ale przyjaźniejszą architekturą informacji w sklepie internetowym.

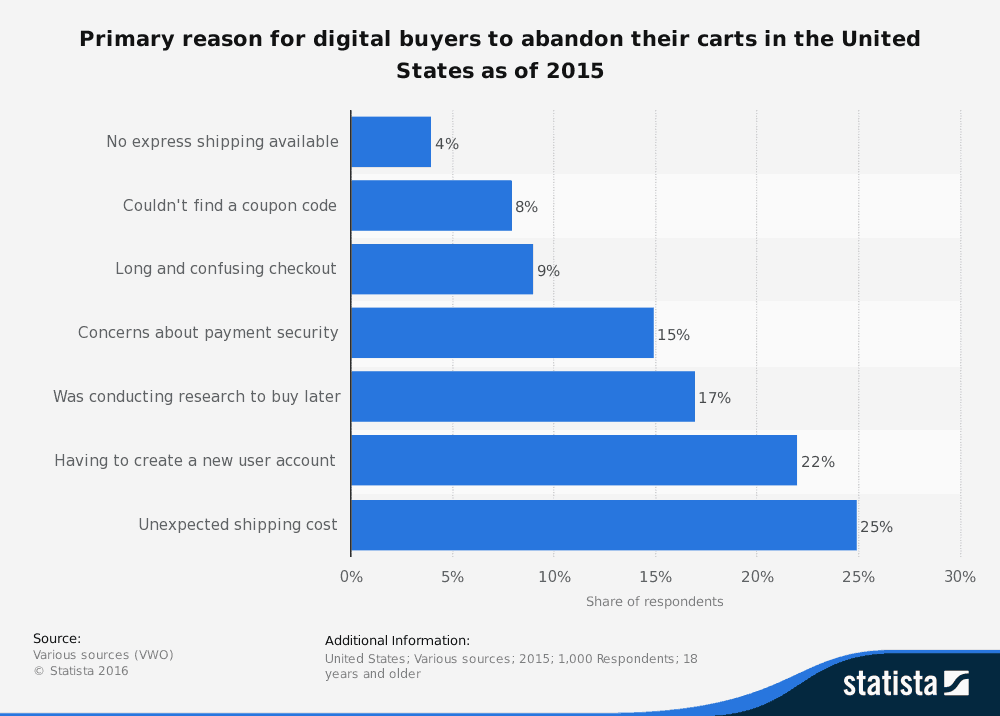
Z kolei ukrywanie kosztu przesyłki i prezentowanie go dopiero pod koniec ścieżki zakupowej to najczęstszy powód porzucania koszyka. Według badań przeprowadzonych przez portal Statista, 25% rezygnacji z zakupu jest spowodowanych nieoczekiwanymi kosztami dostawy.

Formy dostawy możesz zaprezentować w formie widgetu, który pojawi się po najechaniu kursorem. Ta sekcja nie musi więc zajmować zbyt wiele miejsca – zainteresowani zakupem i tak ją znajdą.
Najważniejsze, aby sprawdzenie form i kosztu dostawy nie wymagało przejścia na inną podstronę.
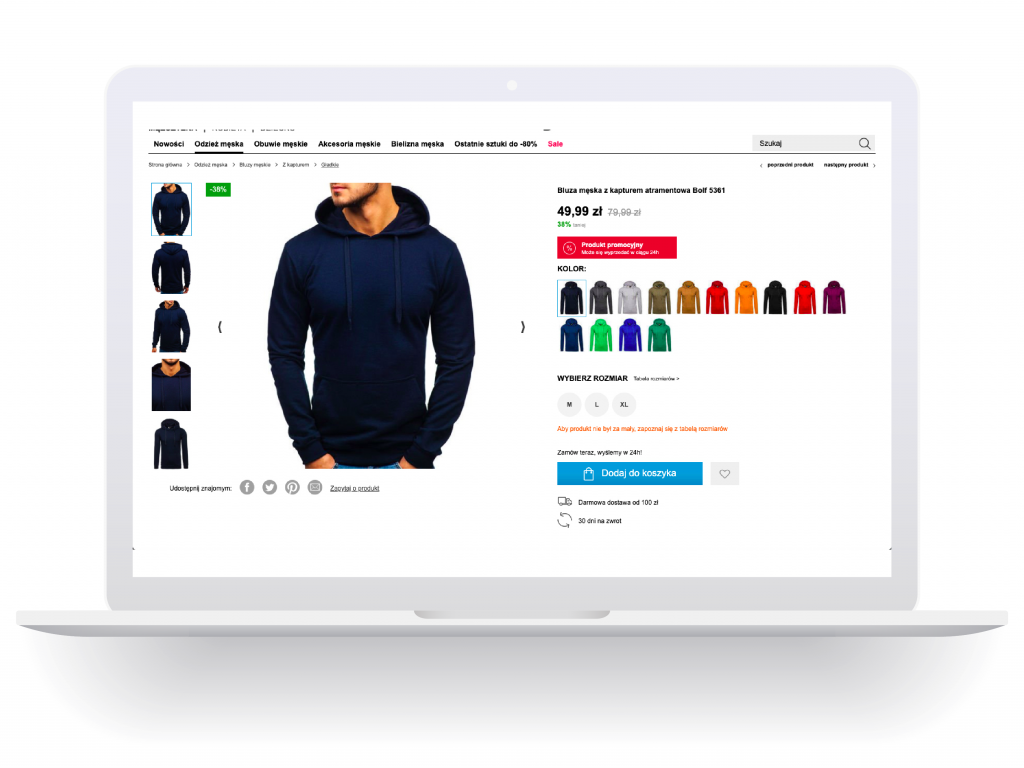
#5: Intuicyjny interfejs do wyboru opcji produktu
Produkty potrafią mieć szereg opcji do wyboru. Dostępne są w różnych wariantach, rozmiarach, kolorach.
Nieintuicyjny interfejs potrafi obniżyć współczynnik konwersji.
Dobrym rozwiązaniem dla kolorów jest prezentacja miniaturek – dzięki temu użytkownik jest w stanie sobie zwizualizować produkt i szybciej go wybrać.
Świetnym przykładem wykorzystania wizualnej prezentacji kolorów jest sklep Denley.pl.

Przy wyborze rozmiaru popularne jest drop-down menu. Lepszą opcją mogą się okazać ikony z rozmiarami. Wtedy użytkownik wykonuje jedno kliknięcie mniej. Od razu widzi też, czy jego rozmiar jest dostępny.
Obok opcji do wyboru rozmiaru konieczne należy dodać link do tabeli rozmiarów – w przeciwnym wypadku, jeśli rozmiary nieco odbiegają od standardów, sklep naraża się na wysoką liczbę zwrotów.
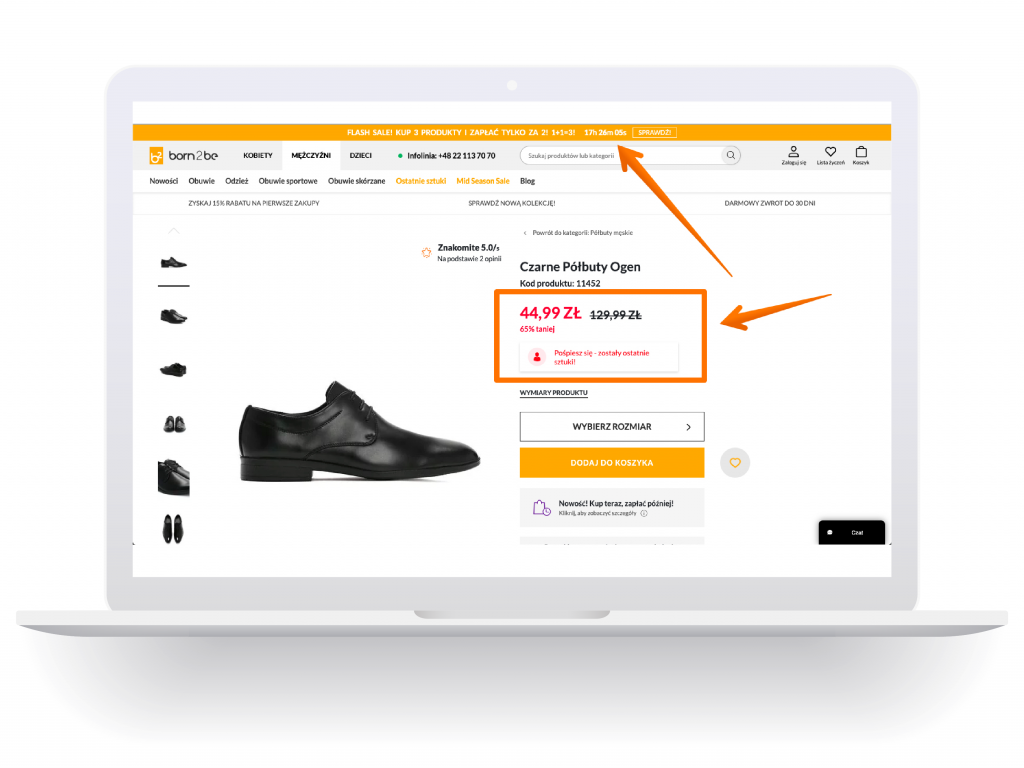
#6: Bodźce
Ostatnie sztuki. Limitowana edycja. Końcówka kolekcji. Promocja tylko do końca dnia.
Wszystkie komunikaty tego typu sprawiają, że zwiększasz szansę na domknięcie sprzedaży już teraz.

Strach przed niedostępnością zwiększa konwersję.
Jeśli klientowi podoba się produkt i widzi, że zostały już tylko 2 sztuki, to pokazanie takiej informacji zwiększy szansę, że klient nie odłoży zakupu na później.
Bodźce to świetny sposób na to, aby przyśpieszyć sprzedaż. Pamiętaj tylko, aby nie przesadzać z perswazją. Twój sklep sprzedaje akcesoria biurowe? Komunikat o treści “Zostały tylko 2 sztuki!” zabrzmi dziwnie.
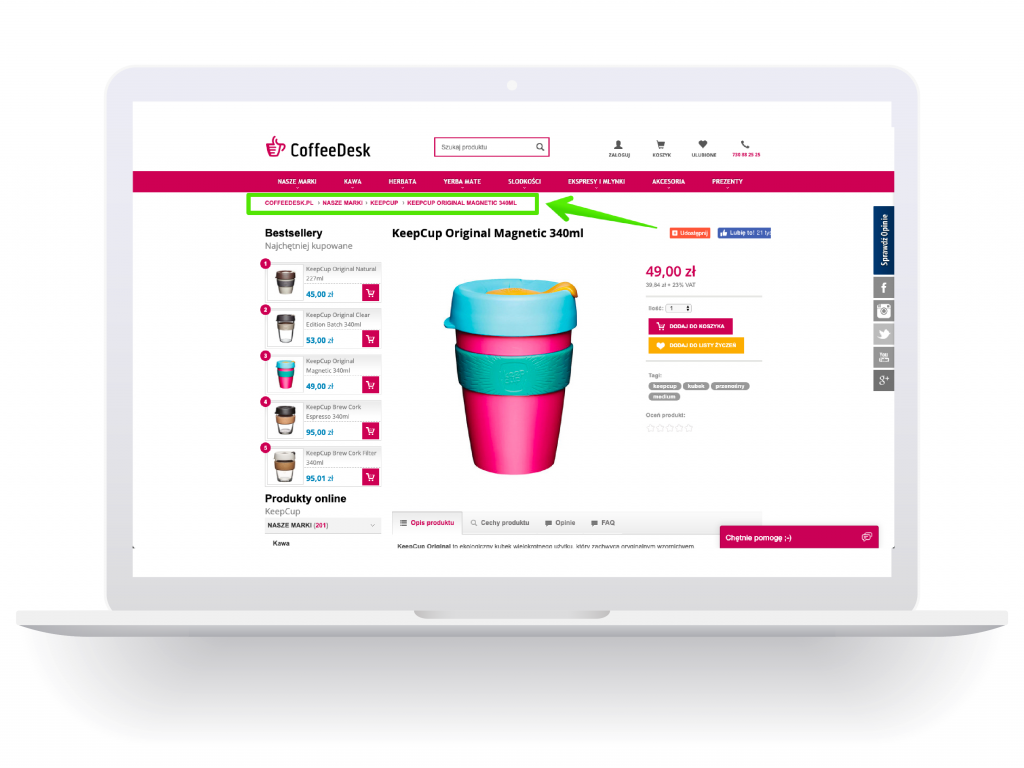
#7: Okruszki
Karta produktu w większości sklepów to podstrona, od której najczęściej rozpoczyna się wizyta użytkownika.

Umieszczenie okruszków ułatwia dalszą eksplorację serwisu. Zwiększa też szanse na to, że użytkownik pozostanie w serwisie i przejrzy ofertę, jeśli produkt, który zobaczył mu nie odpowiada.
Okruszki powinny zawierać pełną ścieżkę nawigacji – od strony głównej, przez stronę kategorii i podkategorii, aż do karty produktu.
Podsumowanie
Choć to nieintuicyjne, karta produktu jest zwykle najczęściej wyświetlanym typem strony w sklepach internetowych. Poprawiając ten ekran, zwiększasz szansę na przekonanie klienta do zakupu.
Kluczowa jest tutaj czytelność podstrony, a także dokładne zdjęcia i opis produktu. Zadbaj też o wygodny interfejs.
Otwarta i przejrzysta komunikacja warunków, kosztów i terminu dostawy także ułatwia klientowi podjęcie decyzji.
Te artykuły mogą być dla Ciebie

Analiza danych ecommerce w Google Analytics
Raporty e-commerce w Google Analytics pozwolą Ci szczegółowo zapoznać się z zachowaniami zakupowymi użytkowników Twojego sklepu. Podjęcie działań rozwiązujących wykryte bolączki może zaowocować korzystnymi dla sklepu zmianami, takimi jak: wyższy współczynnik konwersji, mniej zwrotów, skuteczniejsze działania marketingowe (niższy koszt pozyskania klienta), wyższa średnia wartość koszyka.

Dobre opisy domeną dobrych sklepów internetowych
Choć typowy użytkownik Internetu czyta ze skupieniem zaledwie 10 wyrazów, musimy zadbać o to, aby teksty w naszym sklepie internetowym były rzetelne, treściwe i przede wszystkim unikatowe. Z artykułu dowiesz się m.in.: Dlaczego teksty są tak ważne w sklepie internetowym? Jak zwiększyć sprzedaż i ruch na stronie? Jak pisać dobre teksty do sklepu internetowego?
Co mówią o nas klienci
























