Guzik do koszyka. Czyli jaki powinien być przycisk zakupowy
Aktualizacja: 26 stycznia 2021

Automatyczny mózg
Cofnijmy się na moment w czasie. Jest rok 1983. Profesor Benjamin Libet przeprowadził właśnie jeden z najgłośniejszych eksperymentów w psychologii. Zadanie osoby badanej było trywialne. Miała jedynie nacisnąć guzik, kiedy uzna to za stosowne. Do jej głowy doczepiono elektrody mierzące aktywność elektryczną mózgu, by sprawdzić, jak się zmieni w momencie podjęcia decyzji. Wyniki przeszły najśmielsze oczekiwania uczonych. Na pół sekundy przed naciśnięciem przycisku, aparatura zanotowała informację, że akcja zostanie podjęta. Jednak dopiero po 0,3 sekundy osoba badana uświadomiła sobie tę decyzję. Dlatego 0,2 sekundy dzielące wolę od akcji są momentem na weto. A zatem nasz mózg podejmuje decyzję nim sobie ją uświadomimy. Mamy bardzo niewiele czasu na zmianę decyzji. Ale jest to możliwe.
W jaki sposób badanie to odnosi się do projektowania guzików zakupowych? Powinny one spełniać takie kryteria, by potencjalny klient, mając ochotę na zakup, nie wykorzystał 0,2 sekundy świadomości na zmianę decyzji. Muszą więc najbardziej jak to możliwe ułatwiać dokonanie transakcji, a przede wszystkim być odpowiednio widoczne.
Łagodny czy ostry?
Przycisk zakupowy należy do kategorii elementów zwanych „call to action” (w skrócie CTA). Czym są CTA? Niczym innym jak linkami ukrytymi pod komunikatami wzywającymi do działania, na przykład „spróbuj teraz”, „dowiedz się więcej”, „kup”. Przycisk zakupowy jest więc jedną z odmian CTA mającą konkretne zadanie – przekierować konsumenta na stronę finalizacji zakupu.
Zacznijmy od kwestii najbardziej podstawowej. Przycisk zakupowy powinien odznaczać się od tła. Nie wystarczy sam napis, jak w przypadku chociażby zachęty do dalszej lektury. Tu konieczny jest także kształt, na tle którego znajduje się komunikat. Według badań opublikowanych przez naukowców z Harvard Medical School na łamach magazynu „Psychological Science”, konsumenci zdecydowanie wolą kształty zaokrąglone, a nie te o ostrych kątach. Pierwsze skłaniają wzrok do skoncentrowania się na wnętrzu figury, drugie zaś do tego, by skupiać się na rejonach oddalonych od centrum figury. Zaokrąglone kształty odbieramy jako bardziej przyjazne, zachęcające, budzące większe zaufanie.
Trzeba podkreślić, że obecność przycisku zakupowego ma być ułatwieniem w dokonywaniu transakcji, nie zaś wyzwaniem polegającym na jego usilnym poszukiwaniu. Nasz mózg – kiedy tylko może – oszczędza energię na wypadek, gdyby w przyszłości trzeba jej było zużyć więcej. Dlatego też niechętnie wydatkuje ją na mozolne szukanie tego, co powinno być położone na tacy. Przycisk zakupowy powinien być więc odpowiednio wyeksponowany, by jego odszukanie nie nastręczało ani odrobiny trudności.
BOB dobry na wszystko?
Choć znana amerykańska reguła głosi, że guzik powinien spełniać kryteria ujęte w akronimie BOB, a więc big orange button (duży pomarańczowy guzik) kolor ten wcale nie należy do najczęściej stosowanych, choć istotnie, znajduje się w czołówce. Zespół amasty.com przeanalizował 100 największych serwisów zakupowych pod kątem koloru przycisku zakupowego w trzech głównych branżach: elektronicznej, odzieżowej oraz spożywczej.
Do najczęściej stosowanych kolorów guzika zakupowego w branży elektronicznej należały:
- Czerwony – 21%
- Zielony – 21%
- Pomarańczowy – 17%
- Niebieski – 12%
- Żółty – 12%
- Inne – 12%
- Szary – 5%
Pod terminem „inne” umieszczono kolory, które otrzymały mniej niż 5%, między innymi różowy, brązowy, biały, fioletowy.
W branży odzieżowej najczęściej wybierano:
- Czarny – 23%
- Inne – 23%
- Pomarańczowy – 14%
- Czerwony – 12%
- Zielony – 10%
- Niebieski – 10%
- Szary – 8%
Z kolei, jeśli chodzi o sprzedaż produktów spożywczych, częstotliwość stosowania poszczególnych barw przycisku zakupowego prezentowała się następująco:
- Czerwony – 29%
- Inne – 23%
- Zielony – 19%
- Pomarańczowy – 18%
- Czarny – 6%
- Pistacjowy – 5%
Po zsumowaniu okazuje się, że najczęściej stosowanym kolorem przycisku zakupowego jest czerwień (20%). Drugie miejsce zajął zielony (19%), trzecie niebieski (18%), a dopiero na czwartym znalazł się pomarańczowy (17%). Kolejne lokaty zajęły inne kolory (10%) ex aequo z czarnym (10%) oraz szary (9%).
Od miłości do czystości
Warto również dodać, że kolory mają swoją psychologiczną symbolikę. Nie jest ona zero-jedynkowa, a więc nie ma wyłącznie jednego znaczenia przypisanego konkretnej barwie. Możemy jednak wymienić te najbardziej podstawowe. Czerwony z reguły kojarzy się z silnymi emocjami, takimi jak pożądanie, miłość, ekscytacja czy gniew (por. Virgin). Pomarańczowy to między innymi symbol ciepła, energii, innowacji, ale też produktów niedrogich (por. Allegro). Podobnie jak żółty, symbolizujący często młodość, szczęście i zabawę (por. McDonald’s). Zielony utożsamiany bywa z relaksem, z życiodajną siłą, zdrowiem, nadzieją i oczywiście świeżością (por. Starbucks). Niebieski obok wody i orzeźwienia to także symbol rozsądku, bezpieczeństwa czy zaufania (por. Oral-B). Czerń bywa kolorem luksusu, elegancji, siły czy prostoty (por. W. Kruk). Z tą ostatnią wiąże się także kolor szary, który symbolizuje ponadto, nowoczesność, bezpieczeństwo oraz czystość (por. Apple).
Warto zastanowić się, czy kolor przycisku powinien być spójny z kolorystyką sklepu. Pozornie można by się z takim pomysłem zgodzić, jednak spójność kolorystyczna oznacza niekiedy harmonijne stapianie się elementów z całością. W przypadku elementów CTA chodzi natomiast o ich widoczność, która zdecydowanie przewyższa względy estetyczne.
W polu widzenia
Jak wspomnieliśmy, odnalezienie guzika nie powinno nastręczać trudności, a więc wymagać ponownego przewijania strony po doczytaniu informacji do końca. Musi być więc elementem dynamicznym, który znajduje się nieustannie „pod okiem” konsumenta. Widoczności sprzyja faktura guzika. Najczęściej spotykamy guziki mające postać pozornie wypukłą (3D). Przycisk powinien także reagować na obecność kursora, a więc zmieniać delikatnie odcień, kiedy kursor znajdzie się w jego obrębie.
Co do informacji znajdującej się na guziku – zazwyczaj jest to komunikat „do koszyka”. Dzięki niemu klient czuje się zachęcony do dalszych zakupów, które może kontynuować, nie tracąc wcześniej wybranego produktu. Można jednak zastosować również inny wariant, umieszczając na przycisku komunikat odnoszący się wprost do decyzji zakupowej klienta. Warto jednak pamiętać, by zamiast wezwania „kup” wykorzystać formę „kupuję”. Taka zmiana formy czasownika może doprowadzić do zwiększenia klikalności blisko dwukrotnie, jak zbadał to na swoim przykładzie serwis unbounce.com. Z czego to wynika? Otóż słowo „kupuję” stanowi wyrażenie naszej woli, natomiast „kup” to swego rodzaju rozkaz lub komenda. My zaś niechętnie wykonujemy czyjeś polecenia. Wolimy zdecydowanie polegać na własnych decyzjach.
Niekiedy obok komunikatu słownego na przycisku znajdziemy niewielką ikonę, na przykład koszyk na zakupy. Musimy jednak uważać, by grafika nie zdominowała najważniejszego, czyli informacji o zakupie.

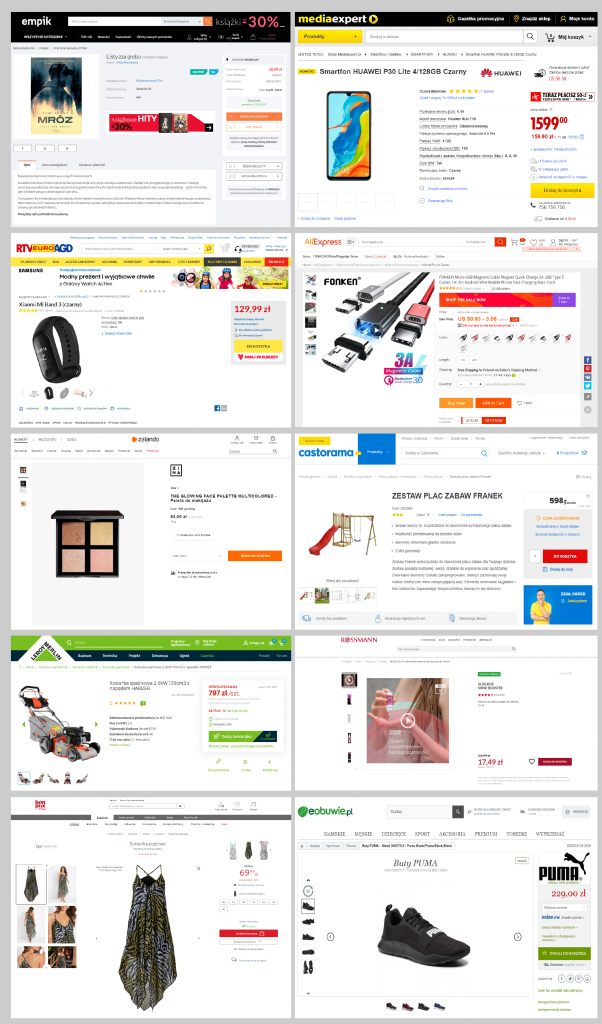
Zestawienie kart produktów 10-ciu najpopularniejszych e-sklepów w Polsce
(wg badania Gemius dla PropertyNews.pl)
Prawy do lewego
Warto jeszcze zapytać, po której stronie ekranu powinien znajdować się przycisk zakupowy. Kiedy prześledzimy strony czołowych sklepów online, spostrzeżemy, że niemal bez wyjątku guzik ulokowany jest po prawej stronie, po lewej zaś znajduje się ekspozycja produktu. Ma to swoje uzasadnienie w badaniach nad przetwarzaniem informacji przez mózg. Nasz układ wzrokowy jest skonstruowany w taki sposób, że obraz prawej części pola widzenia trafia do lewej półkuli, zaś części lewej do półkuli prawej. Dzieje się tak ze względu na tzw. skrzyżowanie wzrokowe, czyli miejsce w mózgu, w którym nerwy odchodzące od obu oczu krzyżują się ze sobą niczym dwie wielkie ulice w centrum metropolii. Jednocześnie należy dodać, że za analizę słów w głównej mierze odpowiedzialna jest lewa półkula, zaś za analizę obrazów prawa. Choć brzmi to nieco zawile wniosek jest stosunkowo prosty. Jeśli dostarczymy komunikaty słowne do prawej półkuli (umieszczając je w lewym polu widzenia), będzie ona musiała podać je dalej półkuli lewej. Tym samym mózg podejmuje dodatkowy wysiłek, a tego chcemy mu oszczędzić. Aby więc słowa trafiały bezpośrednio do półkuli lewej, która zajmuje się ich obróbką, należy umieścić je w prawym polu widzenia (ze względu na wspomniane skrzyżowanie wzrokowe). A zatem obrazy powinny być ulokowane w lewej części ekranu. Oto przyczyna, dla której większość sklepów umieszcza informacje o produkcie oraz przycisk zakupowy po prawej stronie.
Podsumowanie
Mogłoby się wydawać, że niewielki element strony, jakim jest przycisk zakupowy, to mało wymagający dodatek do przemyślanych i zaprojektowanych z wielką dbałością o ekspozycję produktów. Nic bardziej mylnego. Jest nie mniej ważny niż towar, do którego zakupu odsyła, a jego kształt, kolor oraz ulokowanie nie są wcale dowolne. Opierają się na badaniach z obszaru User Experience, prowadzonych przez psychologów i kognitywistów. Warto pamiętać o kilku najważniejszych zasadach. Przycisk zakupowy powinien być owalnym prostokątem, dostatecznie dużym i wyraźnym, by odznaczał się od tła. W zależności od branży jego kolor to zwykle czerwony, zielony, niebieski lub pomarańczowy. Z reguły umieszcza się go po prawej stronie ekranu (jeśli z lewej mamy fotograficzną ekspozycję produktu). Powinien mieć charakter dynamiczny, a więc mimo skrolowania strony, pozostawać widocznym, zaś w momencie pojawienia się nad nim kursora – dobrze, by zmieniał odcień, sygnalizując reakcję. Co kluczowe, musi jednoznacznie sygnalizować zakup poprzez wyrażenie „do koszyka” lub „kupuję” (zamiast formy „kup”).
Te artykuły mogą być dla Ciebie

7 cech skutecznej karty produktu w ecommerce
Karta produktu jest często wizytówką sklepu internetowego. Jeśli klienci trafiają do sklepu z porównywarki cen czy agregatora, mogą o nim wiedzieć niewiele.

Cross-selling, up-selling i inne sposoby na zwiększenie sprzedaży
Prowadzenie sklepu internetowego nie może ograniczać się wyłącznie do umieszczania w nim produktów. Należy go rozwijać dodając, analizując i udoskonalające różne metody zwiększenia wyników sprzedażowych. Oto kilka z nich. Z artykułu dowiesz się m.in.: Czym jest cross-selling i up-selling. Jak wykorzystać te mechanizmy w sklepie internetowym. Jakie są inne sposoby dynamizujące sprzedaż.

Czarno na białym o kolorach w identyfikacji wizualnej i marketingu
Dlaczego dzięki kolorowi klienci łatwo mogą zapamiętać naszą markę? Przede wszystkim ze względu na szybką percepcję. Barwy postrzegamy automatycznie, bez wysiłku mózgu. Taka szybkość odbioru nie jest możliwa w przypadku bardziej skomplikowanych znaków, jak logo lub nazwa firmy. Warto to wykorzystać. Kolejnym elementem jest uniwersalność koloru, który występuje praktycznie w każdym obiekcie. Jeśli uda nam się sprawić, że nasza firma będzie kojarzona z kolorem, z łatwością stworzymy Key Visual.

Dlaczego m-commerce to Twój priorytet
Kiedy ostatnio sprawdzałeś ruch przez urządzenia mobilne? Jaki odsetek Twoich klientów to osoby używające smartfonów? Jaki jest stosunek transakcji dokonywanych przez smartfony i komputery w Twoim sklepie? Szybka i funkcjonalna strona mobilna to już nie jest przewaga konkurencyjna, to wręcz Twój obowiązek jeśli nie chcesz tracić klientów. Sprawdź dlaczego...
Co mówią o nas klienci















